If you want to increase the visibility of your website in search engines, having an SEO-friendly website structure is crucial. It not only helps search engines crawl and index your website more efficiently, but it also makes it easier for users to navigate and find the content they are looking for. However, building an SEO-friendly website structure can be a daunting task, especially if you are new to SEO. In this blog post, we will guide you through the process of building efficient website architecture, from understanding the basics of SEO to implementing best practices for website architecture. So, whether you are starting a new website or looking to improve your existing one, this guide will help you create a website that is optimized for both search engines and users.
What is a Website Structure?
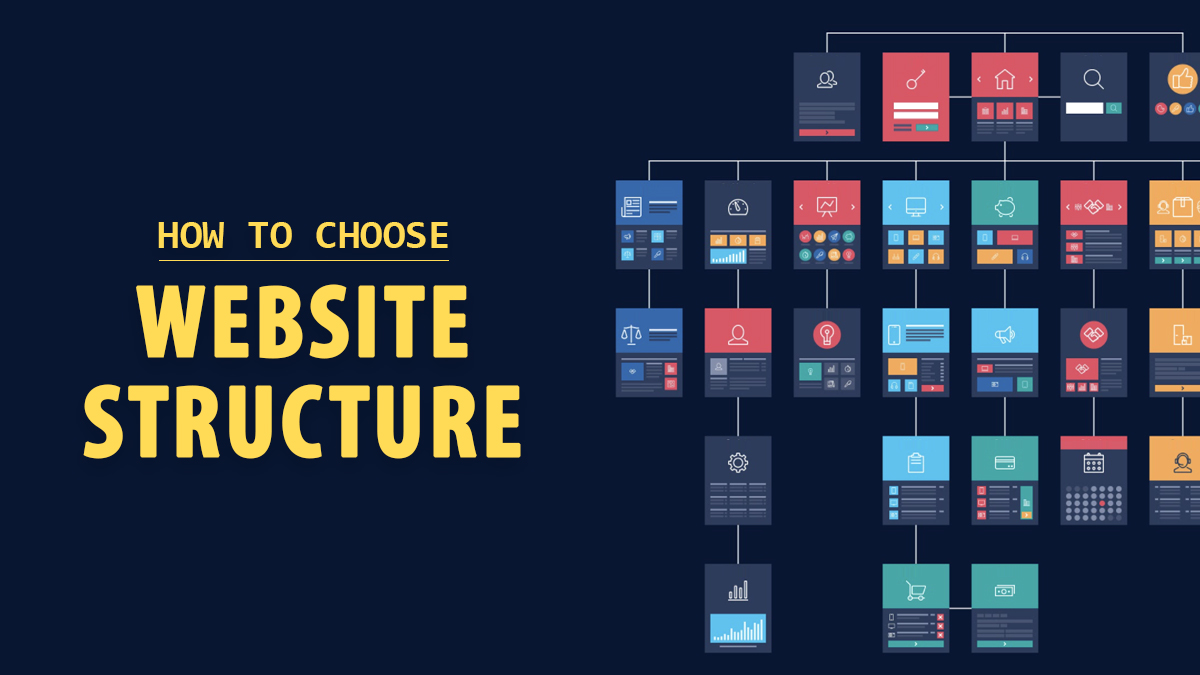
The way your website’s pages are linked to one another via internal links and their hierarchy is your site’s structure. It’s how your website’s content is laid out so that the algorithm can easily understand its context. Your website’s SEO ranking in search engines will rise because a well-structured website makes it simple for users and crawlers to navigate. By making it simple for users to locate the information they are looking for, a well-designed website structure increases its usability or user friendliness.
Usually web design services work on the website architecture, however if you want to take things in your hand you must map out how you will organize the content on your website such as homepage, categories, individual pages, blog posts in order to create a website structure. To improve the structure of your website, you can make use of taxonomies like categories and tags as well as internal links, your navigation, and breadcrumbs. Users will have an easier time navigating your website if you do this well. Additionally, Google can better index your URLs. There are two main approaches by which a website can be structured.
Top-down approach: A top-down approach starts with the content’s general categories. By gradually breaking the content up into categories, you can logically divide it up. The website’s taxonomy or hierarchical structure may be influenced by this.
Bottom-up approach: As you probably already know, the bottom-up approach is the opposite of the top-down approach. The bottom-up approach prioritizes first creating a structure based on the content that is available for the website by grouping the elements into categories of the lowest level and then grouping these categories into higher level ones, in contrast to the top-down approach, which places an emphasis on categorizing content.
Types of Website Structures
- Hierarchical Model: A hierarchical structure with a single parent page (the main page) and child pages (categories and subcategories) that flow from the main page is the most common type of website structure.
- Sequential Model: When you want your users to go through steps or any other sequence, this is what you use.
- Matrix Model: The structure of this website is typical of online newspapers like the New York Times. Despite its presence, the site architecture is less apparent than in the hierarchical model.
- Database Model: Sites with a lot of user-generated content typically use this model.
Let us look at each one of the models in detail.
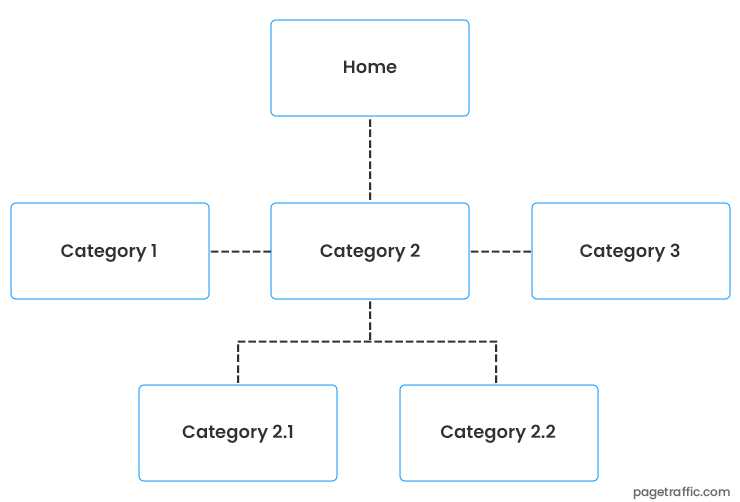
Hierarchical Model

One of the most prevalent forms of site architecture is the hierarchical model. Web applications with a lot of data frequently make use of the hierarchical model. The hierarchical model is like a tree in that it has a trunk that branches out into categories and pages, just like a homepage. The hierarchical model can be seen in the likes of CNN.com and BBC.co.uk.
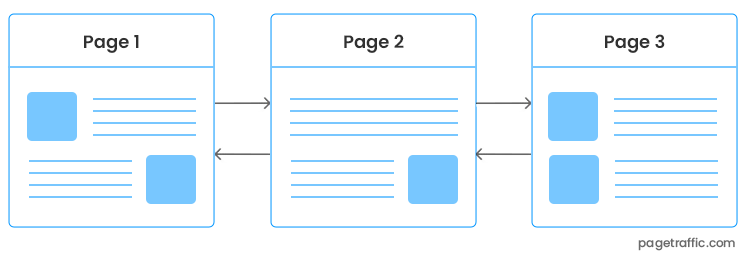
Sequential Model

When guiding users through a sequence, such as when they are guided through onboarding or the creation of a new account step by step, sequential models are popular. Using this model, process flows can be created by user experience designers. On wikiHow.com, individual pages are excellent examples of pages designed with sequence in mind.
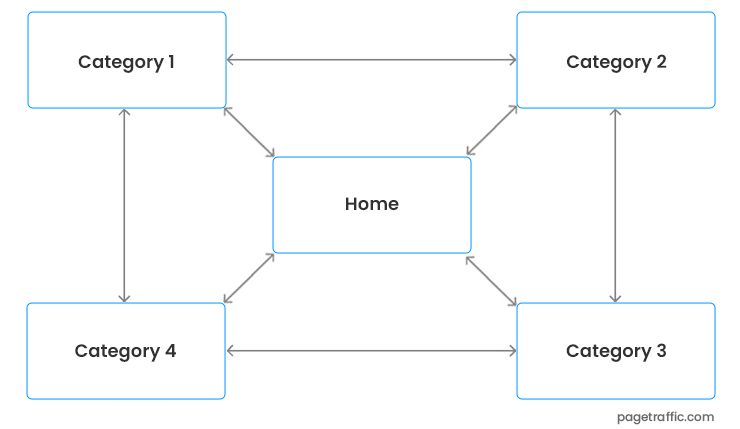
Matrix Model

One of the earliest forms of web site structure is the matrix model. The behavior of this model is unique and unconventional. Users have options for where they want to go next thanks to a structure that looks like a matrix. Search or internal links are the best ways to navigate these kinds of websites. The matrix model is well-exemplified by the Wikipedia site.
Database Model

A dynamic approach to the structure of a website is a database model. By considering a page’s metadata and adhering to strong information architecture and taxonomic best practices, designers should consider the bottom-up approach when developing a structure for a website like this. A great illustration of a database model can be found in the posts and pages on Medium.com.
Website Structure Elements
A website’s structure consists of a number of essential components. Some of the most significant ones are as follows:
URL structure
The URL structure is important for website architecture as well as plays an important role in SEO. When optimizing your URL structure, it’s important to consider trailing slashes, HTTPS, and www redirects.
Categories
Categories play a crucial role in the effectiveness of blogs, as they enhance navigation and topical relevance. In addition, utilizing categories can mitigate the issue of orphan pages while promoting more internal linking
Navigation
A website’s navigation is one of the most crucial aspects of its structure because it enables users to quickly reach the page they are looking for. A well-organized website navigation can help you get sitelinks on your SERP listings and improve the site’s usability.
Internal Links
Visitors and web crawlers can move between pages with the assistance of internal links. Since they enhance a website’s crawlability and transfer link juice between pages, internal links are an essential component of search engine optimization (SEO).
Breadcrumbs
Breadcrumbs serve as a guide for users to determine a page’s location in relation to the rest of the site. This enables them to comprehend the page’s content and facilitates the process of navigating to other relevant pages.
Sitemap
A sitemap is like a comprehensive directory that lists all the pages on a website, enabling search engine crawlers to swiftly discover new content. While it is typically viewed as less significant for smaller sites, a sitemap remains a critical component of a website’s structure, enhancing accessibility.
Importance of Website Structure
Provides Better User Experience
Users will want to spend more time on your website, which will increase dwell-time and decrease bounce-time, if it is appealing, informative, and easy to navigate. This will, in turn, tell Google that your website is a good result for a search and can help you get higher in the rankings.
Helps Build Sitelinks
Sitelinks on a search engine results page (SERP) display your website’s most important pages. These can help you rank higher on search engine results pages (SERPs), improve your brand’s reputation, and give you a significant SEO advantage. Google grants high-quality sitelinks to websites with solid structure.
Improves Crawling Rate
A well-organized website structure with effective internal linking will facilitate the discovery of crucial pages for both visitors and website crawlers. The easier it is for the bots and people to find your content you will have a better crawl rate and chances of getting more leads.
Prevents Inter Competition in Your Website
You might write different blog posts about the same subject at different times. You can avoid keyword cannibalization and competing webpages with a well-designed website.
Also, Read: Website Development Process: 9-Step Guide to a Complete Website
Elements of an Efficient Website Structure
Homepage
It serves as a hub for your site’s visitors. From the home page, you should provide links to important or popular pages. You will be able to more effectively direct users to the most crucial pages as a result.
Categories
A valuable component of a website’s structure is categorization. With good categorization, you can speed up and make it easier for users to make decisions. Using categories, you can speed up the decision-making process.
Subcategories
These play a significant role in defining the structure of a website and can be used to cut down on the amount of time spent considering a decision. For instance, the number of pages on online marketplaces like eBay and Amazon is nearly incomprehensible. A user could easily become lost in the provided information. For websites with complex data, subcategories offer a structured method for browsing and meaningfully categorizing information.
Individual Pages
The fundamental components of a website are the individual posts and pages. In order to make content consumption easier for the user, you should concentrate on how to construct a meaningful information hierarchy on each page.
Navigation
Your website’s navigation, or menu, helps visitors understand the structure of your website. As a result, organize each page in a systematic manner so that customers can quickly locate the information they require. Using short phrases and straightforward content language is the best way to create effective navigation.
Also, Read: Is mega menu good for SEO?
Breadcrumbs
Adding a breadcrumb trail to your website’s posts and pages makes it easier to navigate. A breadcrumb trail is a series of clickable links that help visitors navigate your website and navigate through the various posts it contains. Breadcrumbs are a great way to make your website more user-friendly.
Contextual Links
These are hyperlinks on blog posts or web pages that lead to additional relevant content on other websites. Contextual links help users see content that is related to them. Contextual links can be used to direct readers to other blog posts with similar content within the context of a blog post. They can also be used to link to pages with related items, what other people have bought, or products that are frequently purchased together.
How to Build an SEO-Friendly Website Structure?
Planning the Website Structure
The best way to proceed with an SEO friendly website structure is to plan before you do anything. Draw a rough outline of how your website should look on paper and with a pen. You can make a list of various important pages, product pages, and categories. You might find that this helps you get a better grasp on the skeleton of your website. When designing a new website, it’s a good idea to think about using various SEO strategies right away. It’s important to choose the right website model here. It may appear simple to implement a flat website structure in which all pages are accessible via a single click from your homepage. However, John Mueller provided the following response when questioned about the flat site structure:
“In general, I’d be careful to avoid setting up a situation where normal website navigation doesn’t work. So, we should be able to crawl from one URL to another URL on your website just by the links on the page.”
In this instance, he asserts that users may encounter navigation difficulties and crawl issues as a result of a flat website structure. He went on to explain:
“If that’s not possible then we lose a lot of contexts. So if we’re only seeing these URLs through your sitemap file then we don’t really know how these URLs are related to each other and it makes it really hard for us to be able to understand how relevant is this piece of content in the context of your website.”
Website Symmetry
Website symmetry is essential If a website’s colors, fonts, kernel, graphics, and images are removed, its structure will remain sound. Additionally, the user may be satisfied with the structure’s symmetry. Try to include an equal number of subcategories in each category, and keep the number of categories in your list between 2 and 7. Your website will not look uneven if it is symmetrical.
URL structure
The page hierarchy should be followed by the URL structure. This won’t be a big deal if your website already has a good structure. However, keep an eye out for the “slug.” The URL’s end is called a “slug.” Crawlers and users are able to better read and comprehend the page’s content when a readable name is used in the slug rather than the ID number.
Internal Linking
Internal linking is an important SEO strategy that enables you to connect different pages on your website to one another. Because important pages are now accessible with fewer clicks, this improves the user experience. A good internal linking strategy can help the domain generate a steady flow of links. As a result, your website may improve its SERP ranking.
Use of JavaScript with HTML and CSS
When designing your website, the safest methods include using HTML and CSS. But JavaScript can make your website more appealing to visitors. So, your website must use a suitable JavaScript framework. The crawler can now render more than 1000 web platform features that it could not before the introduction of the Google Evergreen bot, making SEO simpler.
Why is Website Organization Important?
A few of the reasons why website organization is important are listed below.
- Google will be able to figure out where to find the most important content on your website based on how it is structured. The structure of your website determines whether a search engine can comprehend your content and products.
- All of your posts will be competing for attention if you don’t tell Google which ones are most important. You’ll have to compete with your own pages for a high Google ranking. So, it is essential to let Google know which page you think is most crucial. You need a strong internal linking structure to accomplish this.
- People will have a better time browsing your website if it is simple to navigate. Additionally, this will increase your conversion rates: purchase your goods; either return for a subsequent visit or sign up for your newsletter. Additionally, sites that perform well are favored by Google! Therefore, ensure that your website’s navigation reflects its structure.
Final Thoughts
The architecture of your website is very important for SEO and user experience. You will increase dwell time and encourage users to consume more of your content if you have a solid strategy for structuring your website. As a result, your company’s revenue will rise and your return on investment will rise.
FAQs
How to structure my website properly?
Create a top-level navigation, do internal linking, optimize your URLs to properly structure your website.
Are there any templates to design my website?
There are tons of templates out there to design your website. You can use the one that most suits your needs and business.
Do Google bots look at the structure of my website?
Google bots do not directly view the structure of your website but if they take too much time to crawl or if they could not find the primary source easily, then your website is marked as poor by them.