Q: How to create a site structure that will benefit my website from SEO perspective?
A: We all know that better the site structure, more are the chances of the website ranking higher on search engines.
I have seen many website owners overlooking the site structure, which is the most crucial aspect of the SEO performance of the website. A good site structure means better user experience, crawling, and eventually a better SEO.
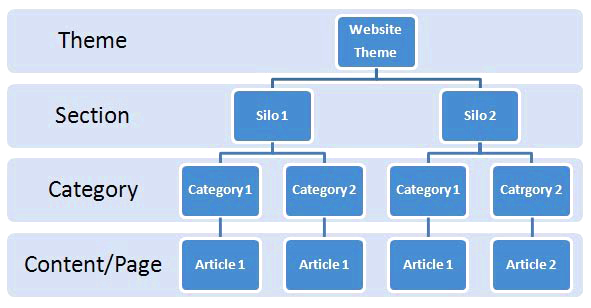
Follow the silo structure, as it creates a strong keyword related theme on the website, thus making it more SEO friendly. It involves keyword research, organizing the content hierarchically, and reinforcing the structure through menu, URL structure, linking etc.

Let’s go through the steps to create a great site structure.
1. Planning a Hierarchy Level
If you are making a website from scratch, you have good opportunity to plan a site structure from SEO perspective. Before you create pages in CMS, plan out the structure. This can be done on a whiteboard, spreadsheet, or even word processor.
Deciding the hierarchy is a way to organize information in a simple way. It will also become your navigation and URL structure.
Think logically – Do not overcomplicate the process of creating hierarchy. Each main category should be distinct and sub-category should be related to main category, under which it is placed.
Avoid having too many main categories – Unless you are a big store like Amazon, there’s no point in having too many main categories. Keep the number of main categories from 2-7. Even if the number is exceeding, rethink the organization and do a bit of trimming.
Balance the number of sub-categories – Try to keep the number of sub-categories within each category approximately even. If one category has four sub categories and another has ten, this will look unbalanced.
2. Creating URL Structure that Follows Navigation Hierarchy
It is the second main element in developing site structure. If you were logical enough in creating the hierarchy, this will be easy. The URL structure will be organized according to the hierarchy.
3. Creating Site Navigation in HTML or CSS
Keep the coding simple is all I would say. The safest approach will be CSS and HTML. If you will do coding in Flash, JavaScript, and Ajax, it will limit the crawler’s ability to cover the website’s navigation and hierarchy.
4. Using Shallow Depth Navigation Structure
The navigation structure of the website should follow the hierarchy. Do ensure that pages, especially the important ones are not buried too deep within the site. Shallow sites work better from the perspective of user as well as crawler.
5. Creating Header that Lists Main Navigation Pages
The top header should list out main pages. Adding any other menu element can make the page look distracting. If you have a parallax site, a persistent header menu that is displayed through each scrolling phase will be ideal.
Dropdown menus that use CSS effect can provide a unique experience to users but they are of no great use from SEO perspective. I believe that text links that have appropriate anchors are the best for SEO, so avoid using the image-based navigational structure.
If the footer has menu links, do include the main links of the top navigational menu as it is. Changing the order or adding an additional category will complicate the user experience.
6. Comprehensive Internal Linking Structure
Internal links are important because:
- They allow the users to navigate a website
- They establish information hierarchy for the website
- They help in spreading link juice
However, each of these is related to creating a well-integrated site structure. Do not make internal linking complicated. The basic idea is that every page on the website should have or link to another page on the website. Apart from creating internal links to main category and sub category pages, also have the leaf-level pages linked well.
Remember that a great site structure is the result of clear thinking and accurate organization. The best time to create the site structure is before you even start creating the website. If you are redesigning a website, you can rework on the design aspect and also reorganize some navigational elements.