Website speed is essential from both the perspective of user engagement as well as search engine optimization, it is an indirect factor that contributes to increasing visibility on Google Maps. The websites that load quickly have more usability and performance thereby always enjoying higher ranking on Google listings. Slow websites make users lose patience and rank low in terms of quality to search engines that can decrease site visibility, particularly in localized searches that dictate Google Maps performance.
Two of the best tools developed by Google are Lighthouse and PageSpeed Insights that also considerably improve website performance based on loading speed analysis and suggestions. These tools have been developed into sub-tools which are easily understandable and effective in improving the performance of a site. A fast loading site enhances the interactions of users which are essential for increasing Google search results, consequently affecting Google maps.
The importance of managing and improving page load speed is not in question anymore for any business that would like to remain relevant in the market. A fast website makes it easier to improve on the SEO aspect, encourages better user interaction and is in line with Google’s factors of ranking.
What Is Google PageSpeed Insights?
Google offers PageSpeed Insights, a tool for identifying website performance issues. While its primary focus is on technical SEO, the tool also evaluates websites from the perspectives of user experience and accessibility.

To use PageSpeed Insights, simply enter a URL. Within moments, the tool provides an analysis of the website’s performance. This includes an overall score, which represents an average based on multiple performance factors, and a detailed breakdown of elements influencing page speed.
In addition to PageSpeed Insights, Google offers tools such as mod_pagespeed, a server module designed to address speed issues, and Lighthouse, a comprehensive site analysis tool integrated into Chrome. Various Chrome extensions complement the functionality of PageSpeed Insights. Google Maps SEO marketing services leverage advanced tools to analyze and optimize page load speed, ensuring better visibility and enhanced user experience.
Mobile vs Desktop: What You Need To Know
When you use the PageSpeed Tool, Google provides two scores: one for the mobile version and one for the desktop version.
Previously, the tool only provided a single score for the desktop version. However, as mobile usage surged—over 50% of search engine users were browsing on mobile devices as of 2018—Google shifted to a mobile-first index. This made it necessary for Google to prioritize testing mobile versions for speed.
Mobile vs. Desktop PageSpeed
If your website has a responsive design, you may assume the mobile and desktop versions are nearly identical. However, there are distinct reasons why they have different scores.
Mobile: When you run a PageSpeed Insights test, the first score displayed is for the mobile version. This score reflects how your website performs on a mobile connection, likely over a 4G network, as this is the most common page load speed in many regions, including the U.S.
That said, many users worldwide still experience slower 3G connections. Despite the lower speeds, they expect websites to load quickly. This discrepancy can often be mistaken for slow website performance when, in reality, it’s a matter of connection speed.
Desktop: The score tends to be higher on the desktop version due to faster connection speeds. While fibre optic connections offer speed advantages, they are not the norm everywhere, especially in certain regions.
Both versions undergo the same testing process, but the key difference is the connection speed, which is typically faster for desktops.
The mobile score takes precedence because mobile connections are often slower. While 5G may eventually alter this dynamic, focusing on optimizing your website’s mobile speed remains essential for now.
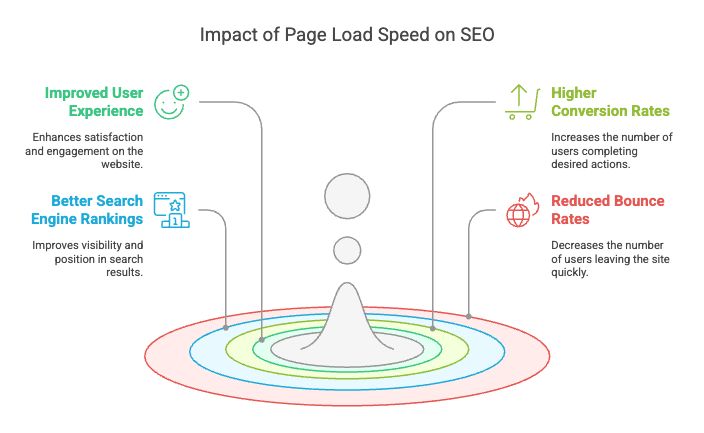
Boosting SEO With Faster Page Load Times

Optimizing Experience To Boost Engagement
A fast-loading website is one that enhances user experience through enabling the users to spend more time on it, make more conversions and engage. The audience will have a possibility to extend their session with further page views and content engagement, which is beneficial for a business. On the other hand, low speed websites give the audience a bad experience making them bounce readily and interact with the site less. Majority of research shows that if there is a lag of one second the conversion rate reduces by as much as 7%.
Also, the speed of the site is important for ranking, Sites that load slowly are penalized by search engine platforms such as Google. Slow websites not only have low ratings but can also cause potential customers to be redirected to those with faster website speed. To counter this, businesses should reduce the loading time on websites, by using Google PageSpeed Insights, coding and content delivery networks (CDNs), to ensure improved satisfaction levels and business advantage.
Search Engine Rankings
Website loading speed is a significant factor in the Google ranking system and affects the search result of both the desktop and mobile search engines. In 2018, Google brought the “Speed Update,” and it underlines the relevance of the page speed for mobile search results. This change showed that leisurely website speed is no longer sufficient to attend to the clients’ expectations.
Having fast page load speed along with local keyword optimization, improves the ranking of a site in SERPs. This is so because records show that faster loading sites are more friendly to users and this makes Google think in that direction . When businesses make efforts to optimize the page, they are optimizing its speed which consequently enhances the visibility of the business on the search engine.
Core Web Vitals
Google’s Core Web Vitals are essential metrics designed to evaluate a website’s user experience, emphasizing three critical areas: responsiveness, interactivity, and resemblance in presentation between the previous and subsequent Web pages. These metrics include:
- Largest Contentful Paint (LCP): Should represent loading performance and should take not more than 2.5 seconds.
- First Input Delay (FID): As it accesses its presence it can be characterized as reflecting interactivity, that is the response time is less than one 100 milliseconds.
- Cumulative Layout Shift (CLS): Checks the visual stability criterion and should have a CLS less than or equal to 0.1.
Staying to them makes the users happy and increases the possibility of the site to perform better in the SERPs.
How External Factors Influence Google Maps Rankings
Although Google has not directly confirmed that page load speed impacts Google Maps rankings, there is an indirect connection between the two.
Local SEO And User Experience
Local SEO helps in improving a business’s website visibility and targets people from a specific geographical region when they search. As a result, through fine-tuning business specifics and geo-targeted content, enterprises increase their visibility in the search engine results, which naturally, will help potential consumers to find these Companies during the search for a suitable product or service provider in their region. It’s highly recommended to use schema makeup for local SEO for improved rankings.
Customer engagement is equally categorized by user experience, hence the importance of having a website that fits the bill of a fast- loading site. When a website has a good traffic turnover, site users are more relaxed and therefore have higher tendencies to write a good review. They are helpful to enhance the local search results and play an essential role to make the business trustworthy.
Mobile Users And Local Searches
A large number of people use their mobile devices to do local searches, and therefore having a fast loading site is crucial.With a slow-moving site, potential customers may be quickly chased away, and there are minimal chances of attracting interest. This displaces the user and therefore interrupts the interaction process, which is essential for organizations’ performance.
Not only does a negative experience mean that fewer customers will return to use your product or service, but it will also reduce your business’s presence online. That is, it impacts your rankings, either directly on a website like Google Maps or indirectly due to slow loading. They also look at page speed by which slow websites may not rank well in local relevant searches on Google. There are several embedded map benefits that improve local rankings.
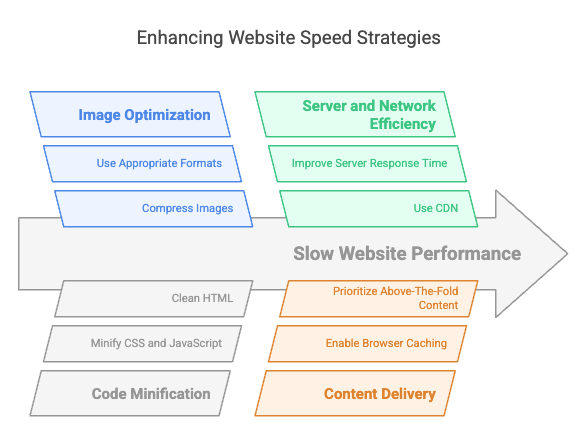
Essential Tactics For Improving Website Speed

Boosting the speed of your website involves utilizing various optimization methods:
Optimize Images
Larger images slow down all the site’s pages mainly because large size images take a longer time to load thus affecting the visitors’ patience and thus high bounce rates. To prevent this, one has to use applications such as TinyPNG or JPEG Optimizer that are instrumental in making the PNG files smaller while making minimal effects on picture quality.
Moreover, adopting much-enhanced more recent image formats, for instance, WebP can extend compression even higher. These formats offer improved size reduction relative to the more conventional image type.Owing to the improved size, the web pages load faster, thus greatly improving the usability of the web page to users.
Minify CSS, JavaScript, And HTML
Reducing code size is a critical optimization process focused on the removal of unwanted characters, spaces, comments and other useful but non-essential data in JavaScript, CSS and HTML files. It does so by compressing files and thus contributes to fast loading, and efficient usage of the websites by users. This is an important step in enhancing the performance of the website.
JavaScript minification is accomplished with UglifyJS, CSS minification with CSSNano and HTML minification with HTMLMinifier. These tools just trim out the unneeded code but at the same time keep all the necessary elements and features that will make the site fast and available for proper usage.
Enable Browser Caching
It enhances the performance of a given website by holding static files of the website in a browser of a given user. This will eliminate the need to upload these files time and time again if the user happens to come back to this website, which helps expedite loading and relieve severe stress. In this way, caching helps to deliver locally stored content quickly and seamlessly since it concerns proven popular resources.
Browser caching is the process of how to configure headers to tell the browser how long certain files should be cached. They also make sure that the static files can be reused properly so as to avoid reloading them when they don’t have to be. The amount of caching time can also be set varying in the file type, and therefore enhancing the performance for repeat visitors.
Use A Content Delivery Network (CDN)
A Content Delivery Network (CDN) functions with the basic mechanism of placing your content on many servers worldwide. This way it minimizes the distance the data has to travel before it can reach the intended user, especially if the user is physically located far from your main server.
This distribution results in lower loading time for the users than what the browsers distribution would provide, hence enhancing the experience of browsing. Consequently, CDNs have a significant responsibility of making the website run efficiently, and to display the content more quickly at minimal time than focusing on geographic desks.
Improve Server Response Time
If the server takes time to respond the rate at which your page will load will be slowed down. To address this, consider the following:
- Upgrade your hosting service: There are chances through which shared hosting may experience poor performance during traffic peaks. Reliable speed is achievable when using a VPS or the dedicated server rather than the shared host.
- Enhance your database: Periodically cleaning and tuning your database may speed up the response time and give a blood boost to your database’s performance.
- Choose a quicker DNS provider: It is important to note, that if DNS operates slow, this can take more time for response, thus increasing TTFB. It is preferable to go with the DNS service that loads web pages as quickly as possible.
Reduce Redirects
Redirects make a browser open new HTTP request-response cycles and load time is dependent on these cycles. Each cycle results in putting a lag that slows down the experience of the website for users. This means that you can easily avoid the perception of cluttered links because you can easily shave time on page load so that you can enhance the user experience.
Enable Compression
One of the strategies used on the websites is the ability to compress any file so that it takes less space and hence the need of more time to load it on the website. Gzip and Brotli are two quite popular compression mechanisms which may be enabled on your server within several clicks. These methods shrink files before it is sent to the browser making the general performance and use of a website better.
Prioritize Above-The-Fold Content
There is nothing worse than when the initial content loads, and the user has to wait for several seconds before scrolling up or down to continue reading. A good example of this is the technique of putting the scripts and images below the fold into a deferred loading technique. It also assists in delivering first-time loading at a faster rate thus improving user experience and satisfaction. Due to the organizational hierarchy, users are provided with the experience of the most important items available for their interaction, resulting in shorter waiting times and overall page optimization.
Minimize HTTP Requests
One of the tips aimed at increasing the webpage’s performance, which lies in the fact that the performance time grows up in correlation to its elements – images, scripts and stylesheets – quantity. Even a reduction in these requests can lead to certain improvements that are easily visible. Here are a few strategies:
- Combine Files: At the same time, uniting CSS and JavaScript files into fewer files influences the number of HTTP requests to load.
- Use CSS Sprites: When multiple images are placed into one image and a specified section is shown with the help of CSS, the amount of image requests can be fewer.
- Inline Small Resources: In the case of small scripts or styles, it is efficient to make these files inline and avoid the loading of other requests.
By using these methods, the application of the methods described can enhance the loading process and increase page load rates for once and for all.
Implement Accelerated Mobile Pages (AMP)
AMP, or Accelerated Mobile Pages, is an open source initiative that optimizes web content specifically for mobile, attempting to deliver the content as quickly as possible to the reader. When businesses adopt AMP, they are able to enhance the loading time of their pages on mobile devices which is a real plus for companies in keeping their audiences engaged and reducing bounce rates.
Monitor And Analyze Performance Regularly
It is essential to have steady oversight for your website and how quickly your pages load. You should use Google PageSpeed Insights, GTmetrix or WebPageTest to get an idea of your site’s speed and some of the areas that are slow. All of these tools offer information about different aspects of performance and indicate the ways to make loading times faster.
The Business Impact Of Page Speed
The page load speed is much significant not only for the search engine and ranking but for any business to flourish. This study proved that for every second added to response time there is a 7% decrease in the rates of purchase. For e-commerce platforms which have adopted omnichannel as a major selling strategy, this could result in huge revenues. Therefore, page speed should not be seen as just a technical issue, but as core strategic business priority.
Essential PageSpeed Insights Performance Data
Google recognizes that various factors influence site speed, so it categorizes them in the PageSpeed Insights Tool to help users better understand them. This approach is beneficial because Google highlights the most significant elements impacting speed, allowing users to focus on the issues that matter most.
Field And Lab Data
PageSpeed Insights Tool Categories:
- Field Data: Reflects real-world user experience, sourced from Chrome or other data providers. It’s an average performance, and Google will notify you if there’s insufficient data.
- Lab Data: Collected in a controlled environment with a single connection. While informative, it is less significant than field data and is used to generate the Google PageSpeed score when field data isn’t available.
- Origin Summary: Provides an overall view of the site’s average page load speed, helping you compare your page to other sites in the Chrome User Experience Report.
Metrics for Evaluating Speed:
- First Contentful Paint (FCP): The moment when the first piece of content (text, image) appears on the page, even if the page isn’t fully loaded.
- First Meaningful Paint (FMP): The point at which meaningful content, like readable text or images, becomes visible, indicating that users can now interact with the site.
- Speed Index: Measures how quickly elements on your site become visible. A lower score is preferable, indicating faster load times.
- First CPU Idle: Represents when the site has loaded enough content to respond to user input, such as clicks or scrolling.
- Time to Interactive (TTI): Indicates when the site is fully interactive, with all resources loaded and ready for user interaction.
- Max Potential First Input Delay (FID) measures the delay between user input and browser response. This metric does not affect the PageSpeed score.
- Google Prioritization: Google provides recommendations to help you identify the factors most impacting your site’s speed, allowing you to focus on the most critical issues first.
Identifying Opportunities And Diagnostics
The Opportunities section outlines areas for improvement on your site. It estimates how each issue impacts load time and guides you in prioritizing these tasks.
Reviewing every item in detail is unnecessary, but you can expand each metric by clicking on the small arrow next to it.
PageSpeed Opportunities And Diagnostics
This section offers specific recommendations for improving site speed and instructions on resolving the issues. Typically, images and third-party scripts are the main contributors to performance problems.
The Passed Audits section lists the aspects of your website that are performing well. It highlights the items from the Opportunities and Diagnostics sections that meet Google’s performance standards.
Key Factors In Determining Your PageSpeed Insights Score
The PageSpeed Insights Tool calculates the score based on the seconds listed in the Lab Data section. Under Opportunities & Diagnostics, the message “These metrics don’t directly affect the Performance score” can be found.
There are six performance metrics used to calculate the score:
- First Contentful Paint
- First Meaningful Paint
- First CPU Idle
- Time to Interactive
- Speed Index
- Estimated Input Latency
Performance evaluation uses several metrics. The primary focus is time to interact, followed by speed index and first meaningful paint. This set includes some additional measures. First, CPU Idle is considered one of the more significant but not the most significant, along with others, such as First Meaningful Paint and Estimated Input Latency. However, the latter does not change the overall rating.
Scores are calculated using log-normal distribution algorithms. Google has generated an entire scoring sheet that displays how specific figures are produced for users who wish to delve deeper into the formulary used. On the spreadsheet file, competent users working with Excel functions can do ordering and reverse results. To make edits, the file requires creating a personal copy (File -> Make a Copy). A version for Lighthouse v5 is also available.
The metrics are categorized into three ranges: Slow (0–49), Average (50–89), and Good (90–100). Websites scoring below 50 often require optimization to address performance issues. However, a loading time of around 3 seconds is generally acceptable for most cases.
Put simply, first, Contentful Paint has more weight on the score than First Meaningful Paint. This emphasizes the need to put up any part of the content as quickly as possible to capture users’ attention. If there is no text or image, a good percentage of users will abandon the page, but by showing a little bit of content, users will stay on the page while it loads.
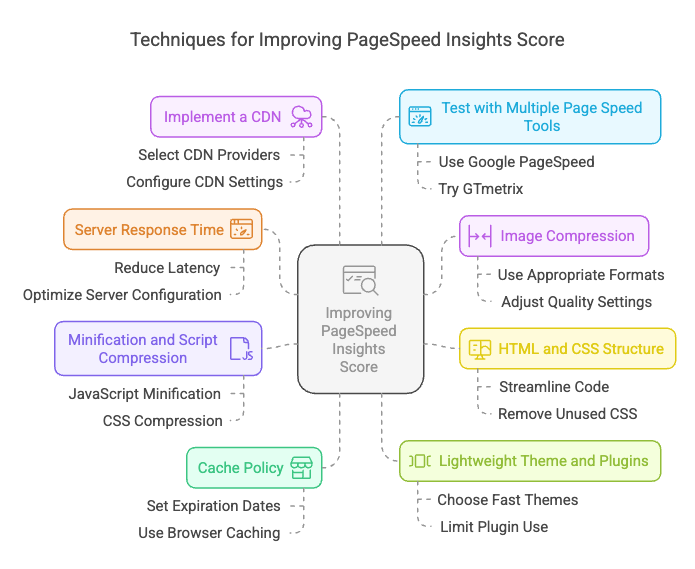
Key Techniques For Improving PageSpeed Insights Score
Understanding and implementing all optimizations can be challenging, and achieving a perfect score is not always necessary. However, focusing on certain critical elements can significantly improve your website’s loading speed.

Before proceeding with these optimizations, completely back up your file backup database. This option allows you to restore your website to its previous state in case any issues arise during the implementation process.
Server Response Time
Improving a server’s performance should only be done at the level of upgrading hardware or reducing the load that a single server has. Unless you own a physical machine, you cannot completely “alter” the performance of a server. However, if that’s the case and one is using a shared hosting service, then server performance cannot be drastically improved perceivably.
Finding a dependable server from the beginning is very important as there is no guarantee in the server industry. How does one choose a good server though?
One approach to finding hosting companies is to look for those with good ratings on search engines. However, rankings should never be taken at face value; they should always be verified. Look for guides that will inform you how to optimize local SEO because standing with people will matter in terms of the quality of your server. For example, suppose most of your users are from Australia; choosing a hosting provider with a data center in Australia will significantly reduce latency.
Using a datacenter located far from your audience, such as one in Europe for an Australian audience, can result in longer data transmission times.
You can use PageSpeed Insights to evaluate a hosting provider and examine several metrics. One metric you want to see is TTFB, Time To First Byte, or any server response time metric. These metrics are more than likely on the “Passed Audits” side, so if they show up, the hosting provider will offer reliable service.
Testing an actual website hosted by the provider whenever possible is beneficial. The hosting company’s own website may run on a dedicated server, which could differ from the shared hosting environment you plan to use. Shared hosting means sharing resources such as CPU and bandwidth with other websites, potentially impacting performance.
Testing a site owned by an existing client can provide a more accurate representation of the hosting service. Reviews may also highlight client websites that you can analyze. Additionally, you could request the hosting provider’s support team to provide examples of websites hosted on their platform.
Image Compression
Images significantly affect website performance, often being the primary cause of slow loading times. This is primarily due to their size, both in terms of resolution and file storage.
Types of Issues with Images
Disk Size
The size of an image file on disk directly affects download speed. For instance, a 100 KB image downloads much faster than a 1 MB (1000 KB) image. A page containing multiple large images can significantly delay load times.
Tools like WP Smush can be used to optimize image files to address this. WP Smush compresses images without compromising quality, reducing file sizes. For example, a 1000×1000-pixel image that originally occupied 200 KB can be compressed to 150 KB, enhancing page load speed by approximately 25%.
Screen Size vs. Actual Image Size
The displayed size of an image (e.g., 300×300 pixels) should match its actual file resolution. Using an image larger than its display size results in unnecessary load times, as the browser downloads the full-size image and then resizes it. For instance, loading a 1000×1000-pixel image for a 300×300-pixel display wastes resources and slows the page.
A practical solution is to upload images at the exact resolution needed for display. WordPress, for example, generates multiple image sizes upon upload (e.g., large, medium, thumbnail) to help align image dimensions with their use. However, manual resizing within the editor can counteract these benefits and occupy more server space over time.
Strategies To Improve Image Loading
Deferring Images
Another effective method is deferring image loading. This approach prioritizes downloading images only when they appear as users scroll. While there might be a slight delay in their appearance, this technique reduces initial load times and allows the browser to focus on content currently visible to the user.
Numerous plugins facilitate deferred loading, but compatibility issues may arise with less popular plugins or custom elements. For users of other content management systems (CMS) like Joomla or Magento, or custom platforms, implementing deferring might require development expertise using tools such as jQuery.
Next-Generation Image Formats
Modern image formats, such as WebP and JPEG2000, offer reduced file sizes compared to traditional formats like JPEG or PNG, making them particularly useful for mobile users. However, these formats are not universally supported by all browsers, necessitating dynamic delivery of different formats based on browser compatibility.
Plugins can simplify this process for CMS users. However, implementation on custom platforms can be resource-intensive and costly. It is worth evaluating whether the performance gains justify the investment, especially if your images are already well-optimized.
HTML And CSS Structure
The structure of your HTML significantly impacts the way a web page loads. Browsers process a page sequentially from top to bottom, meaning elements placed higher in the HTML structure load first.
In most cases, loading issues are less about HTML and more about poorly organized CSS. Writing CSS in a disorganized manner can lead to slower loading times and negatively affect user experience.
For example, the common HTML structure of most websites follows this sequence: head > body > footer. If your CSS file prioritizes styling the footer first, the footer will receive styling before the visible parts of the page, leaving the header and body unstyled initially.
It is also advisable to write mobile-first CSS. Since mobile devices often have slower processing capabilities, styling them first ensures better performance across devices. Basic CSS training can help you understand the importance of this hierarchy and troubleshoot code issues in a more effective way.
Similarly, care should be taken with JavaScript. Non-essential scripts should be deferred and placed in the footer to load last. Critical scripts, such as analytics, should be included in the header to ensure they run promptly, even if this affects your PageSpeed score.
Minification And Script Compression
Minification
Minification involves reducing the size of a file by removing unnecessary elements, such as spaces, comments, or formatting, without affecting its functionality.
For instance, spaces are commonly used in JavaScript and CSS to improve code readability. While helpful during development, these spaces contribute to the overall file size. For lengthy code, this can become significant.
Example of CSS Minification
Instead of writing:
body {
font-size: 16px;
}
footer {
font-size: 16px;
}The code can be optimized as:
body, footer {
font-size: 16px;
}Compression
Compression reduces file size by replacing repeated sequences with a single reference to those sequences. Unlike minification, this process typically occurs on the server side.
Example of Compression
A repetitive sequence like 123 4 123 123 123 4 123 123 can be compressed to 1 4 1 1 1 4 1 1 by assigning a shorter reference to recurring patterns. Although this example is simplified, actual compression algorithms are far more complex.
The most widely used method for server-side compression is Gzip. Compressed files are sent to the browser, where they are decompressed to their original state for use. This process is analogous to tools like WinRAR that shrink files for storage and decompress them when needed.
Implementing Minification and Compression
Plugins like W3 Total Cache offer minification and compression capabilities for websites using popular CMS platforms. Proper configuration is essential for optimal performance.
Gzip compression can be enabled through the .htaccess file on Apache servers in non-CMS setups or custom environments, provided that the mod_deflate module is installed. Server providers generally support Gzip and can activate it if it is inactive. Inquire with your provider for assistance.
To enable Gzip compression manually, the following code can be added to the .htaccess file:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript
AddOutputFilterByType DEFLATE application/x-javascript application/xml
</IfModule>Combining Scripts
Another optimization involves combining multiple scripts into a single file to reduce server requests. Plugins like Autoptimize facilitate this process. However, combining scripts may introduce bugs. Therefore, it is essential to back up files before implementing changes.
Combining minification, compression, and scripts can significantly improve web performance while resource usage is reduced.
Cache Policy
Caching is the process of storing files in a user’s browser to enable faster access on subsequent visits.
When a user first visits your website, their browser must download files like your logo. However, with an effective caching strategy, that file is stored in the browser. On future visits, the file is loaded directly from the user’s computer, saving time and improving the browsing experience.
Dynamic Elements (Short Cache Policy)
Dynamic elements are website components that change frequently. For instance, a homepage slider may display new posts regularly. In such cases, you should implement a short caching policy for the HTML content. A caching duration of 30 minutes is often sufficient, especially if the user revisits the page within the same session.
For sites that prioritize real-time updates, such as news websites, you may opt not to cache dynamic elements at all.
Static Resources (Long Cache Policy)
Static resources are files that change infrequently, such as images, CSS, and JavaScript files. These files can be cached for extended periods. For example, you can set a cache time of up to one year for images and CSS files, although three months is generally sufficient for most purposes.
Third-Party Tools
You have limited control over third-party tools. If such tools significantly slow down your website, consider finding an alternative or eliminating them. One option is to host the tools on your own server and cache them. However, this requires constant updates to ensure compatibility with newer versions, making it impractical in most cases.
Cache Plugins
Various plugins are available to manage caching and ensure a better user experience. For WordPress users, W3 Total Cache is one option. Another highly recommended plugin is WP Rocket, though it comes at a cost. To find the best caching plugin for your platform, search online for “cache plugin + [your platform]” and review user feedback.
.htaccess File Cache
For websites not using a popular CMS, you can set cache control headers in the .htaccess file on an Apache server. This can be done using specific code for different file types. For example:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 hour"
ExpiresDefault "access 1 month"
</IfModule>Alternatively, use the following code to set cache times:
<filesMatch ".(jpg|jpeg|png|gif|ico)$">
Header set Cache-Control "max-age=31536000, public"
</filesMatch>
<filesMatch ".(css|js)$">
Header set Cache-Control "max-age=2628000, public"
</filesMatch>Resetting the Cache
When you modify a webpage, you may need to reset the cache to ensure users receive the latest version of your content. However, the cache can only be reset on your server, so users may still load outdated files from their browser until the cache expires or is manually cleared. If necessary, you can change the filename of a file to ensure that the cache is bypassed and the new version is loaded.
In some cases, cache from intermediate servers, routers, or data centers can persist even after changes are made. If updates aren’t visible immediately, wait a few hours before checking again.
Lightweight Theme And Plugins
When a website is loaded with too many plugins, its performance deteriorates as its weight increases. Often, the theme weighs the most. Many themes come with external builders and numerous plugins, which results in low site speed.
For example, slider plugins are a culprit. They insert Javascript code on every page, even if the slider is only meant for the homepage or a particular landing page. This additional code affects the site’s speed. Also, sliders do not help the user much and sometimes obstruct the path to conversion.
Please avoid selecting a theme with a complex design. Themes with too many animations, sliders, and unwanted features are unnecessary. According to case studies, most top sites have a clean and simple design.
GeneratePress can be considered a fast and lightweight loading theme. It enables the users to turn on and off some elements and features, which helps to make the site tidy and functional.
Using GeneratePress and a faster site utilizing WP Rocket, a paid plugin, plus a free combo of plugins like Autoptimize and Fastest Cache, is a great combination. Another new plugin that has similar optimization functions is W3 Total Cache.
It is good practice to evaluate new plugins before installing them. After installing new plugins, you should verify the performance and speed of your site. A plugin that slows down the site must be checked for relevance. It could be deleted or replaced with a more efficient one if it is irrelevant.
Implement A CDN
A content delivery network (CDN) is a practical solution for optimising website performance, particularly regarding loading speed and user satisfaction.
To recap, CDNs define the location of website visitors and serve page components such as images, scripts, or stylesheets from the closest server. This decreases the distance between the server and the user, enabling the server to provide content faster and reducing the load time.
Besides, using CDNs alleviates traffic on the origin server by spreading requests over several servers to handle them. This enhances the performance and reliability of the entire site, as redundancy is available. When one of the servers in the group stops working for any reason, the other servers will take over and continue to provide services, ensuring minimal downtime.
CDNs can also improve website security. They can provide various protective functions, such as protection against DDoS attacks, data encryption, and secure delivery protocols. Thus, by leveraging CDNs, you are enhancing the speed and security of your website, making it insusceptible to traffic surges and threats.
Test With Multiple Page Speed Testing Tools
It is critical to verify that users are positively affected and SEO improves after the first webpage alterations. Engaging in any business development means investing time and resources into improving a website’s search engine performance. This insightful tool assesses a webpage’s code to diagnose problems and suggests modifications to solve them. It also contains real-world user records from Google Chrome concerning estimated loading times.
Given this, it is important to stress that the recommendations of PageSpeed Insights should be followed with caution. One of the recommendations is switching to the more efficient WebP image format, which decreases its size and increases page load speed. However, other browsers like Safari and Firefox do not support WebP format, which might lead to a bad experience for some users. So, every suggestion should be assessed to ensure compliance with the site’s requirements. Consider making these adjustments first and displace images that may cause the site to misbehave, ensuring its efficiency is intact and that it maintains ease of use for the users.
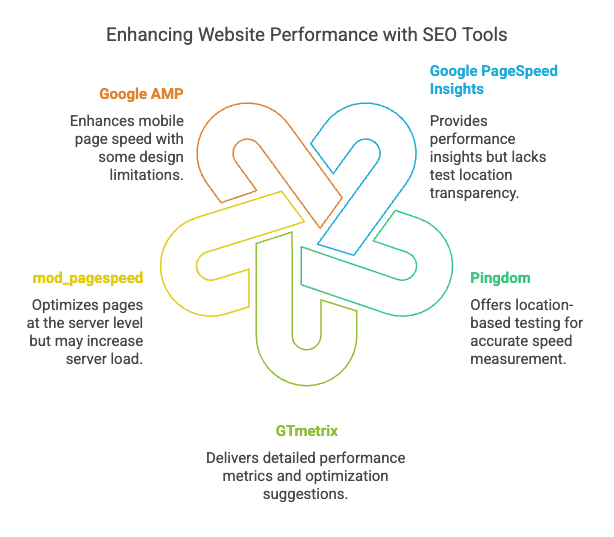
Essential SEO Tools To Boost Page Load Speed And Performance
Google’s PageSpeed Insights facilities provide roughly the same information. One disadvantage of this tool is that the test location is invisible to the people being tested. For example, if the website is hosted on a European server and the tests are conducted from a server in the US, the result may depict low performance.

Other tools have information concerning the geographical location of the testing server.
Pingdom Speed Test is another tool for measuring web page load speed. Like Google PageSpeed Insights, it provides an easy-to-understand table of results. It can also identify problematic parts of the site, which makes it useful for improving page load speed regardless of one’s knowledge of this area.
One of them is the function to choose a test location, which gives more control. Since the available options are limited, choosing a location close to your server addresses ensures precision, especially in local SEO. If your server location is lost, hosting providers can assist.
Most websites with an international audience benefit from testing from multiple locations. It reveals variability in performances worldwide and action that can standardize speed everywhere. This activity improves the usability of a website and helps achieve other SEO objectives.
GTmetrix is a practical resource with which to evaluate the site’s performance; it offers parameters such as loading time, page size, the number of requests, etc. It makes it possible to see areas that need some optimization, so that more users will find the website and have better rankings. The main server is located in Vancouver, Canada However, using a premium account, one can switch to other locations, which is useful for testing performance by location.
Having an account with GTmetrix speeds up your test, especially when the servers are overwhelmed with users. Unregistered users are placed in a queue, while registered users are privileged and served first. A free account also allows users to save results and history, which will be analyzed further to optimize the test.
More advanced plans include true-live monitoring, mobile check, and connection-speed-established tests. These features offer enhanced information that helps developers adequately target and perform better for different use cases.
The mod_pagespeed is a server module; Google authored it. Its most significant role is the page speed problem, which can be solved at the server level. It achieves this by automatically resizing, optimizing and converting such images to modern formats as a manipulation for meeting the web standard even when the uploaded images are not optimized.
This means that although the module can be useful, optimizing your website as early as possible is usually more effective than waiting for a tool to do it for you. You can proceed with the next steps if you know your way around server settings or if your host environment already includes mod_pagespeed.
Nevertheless, it is essential to mention that actions specified in this module can be materialized at the cost of increasing the server load. Whenever an unoptimized image is uploaded, the server must use mustang power to optimize it.
Adopting Google AMP can improve the speed of mobile sites. AMP simplifies HTML by removing unnecessary features and slowing down page loading. It also loads the pages of the Chrome mobile browser ahead of time, making the page load immediately when the link is clicked. This enhances the use of mobile devices, particularly as the traffic from mobile devices continues to rise.
However, AMP has limitations. The design is less flexible, and all the AMP sites appear to be similar in design. Additionally, when you access AMP pages, Google provides the information through its cached version, not your URL. Shortly, native URLs for AMP will appear. Still, AMP improves mobile performance and search results rankings on the World Wide Web.
If you’re using WordPress or CMS, the good news is that you don’t have to worry about adding AMP as the plugin does it for you. Custom websites need a developer’s interaction because they must be optimized for AMP by using appropriate templates and scripts. There is a need for adequate resources to ensure proper implementation.
Conclusion
Lastly, Steps must be taken to put the website speed into consideration in terms of experience and positioning on Google Maps. Faster loading pages mean visitors spend less time on the bounce, meaning they are sticky and increase engagement and hence the website ranking improves in Google Maps. Website speed is a well-considered factor by Google while ranking and can be greatly improved to boost a business’s functionality. Optimizing website page loading not only meets users’ expectations; it positively affects the site’s ranking, including in Google Maps. Consequently, website speed optimisation should be a high priority for anyone seeking to enhance their SEO standing and obtain greater local search results.
FAQs
How does website speed affect SEO and search rankings?
Website speed plays a crucial role in SEO. Search engines prioritize fast-loading sites because they provide a better user experience. Slow websites increase bounce rates, which signals poor quality, negatively affecting rankings. Faster sites engage users better, reduce bounce rates, and rank higher in search results due to improved content delivery and user satisfaction.
How does a slow website impact user behavior?
Slow websites lead to frustration and higher bounce rates, where users leave before fully engaging. This signals poor quality to search engines, hurting rankings. Additionally, slower load times reduce users’ time on-site, negatively affecting metrics like engagement. A fast website keeps visitors longer, improving overall user experience and SEO.
What tools can be used to test website speed for SEO?
Tools like Google PageSpeed Insights, GTmetrix, Pingdom, and WebPageTest are commonly used to test website speed to test website speed. These tools evaluate load times and provide optimization recommendations, such as compressing images or minifying code. They also suggest improvements to reduce server response time and enhance content delivery, boosting speed and SEO performance.
How do search engines measure website speed?
Search engines measure website speed by analyzing factors like server response times, page load times, and the efficiency of content delivery. Google uses real-world data from Chrome users through the Chrome User Experience Report. Websites that load faster are ranked higher, as search engines prioritize sites with quick content delivery and better user experiences.