In the past, website content was static and directly embedded in the HTML of a web page’s source code. However, as web technologies have evolved, JavaScript SEO, encompassing the optimization of JavaScript-heavy pages for search engines, has become pivotal for creating dynamic, interactive, and personalized user experiences.
This transformation has introduced a notable challenge: ensuring that JavaScript-heavy web pages remain crawlable, renderable, and indexable by search engines.
By the end of this read, you’ll have a comprehensive understanding of JavaScript SEO, including its definition, common challenges, and strategies for optimizing your website’s JavaScript to improve search engine visibility.
What Is Javascript SEO?
JavaScript SEO involves optimizing websites and web applications constructed using JavaScript frameworks or technologies to enhance visibility and performance in search engine results. Traditional search engine crawlers may encounter difficulties interpreting JavaScript-heavy content, leading to indexing problems and potentially lower rankings for JavaScript-dependent websites. SEO service providers are now emphasizing JavaScript SEO to ensure that dynamic, script-heavy websites achieve optimal search engine visibility and ranking.
JavaScript SEO encompasses techniques and best practices aimed at ensuring search engines can effectively crawl, render, and index JavaScript-generated content. This includes employing strategies like server-side rendering (SSR), pre-rendering, dynamic rendering, and ensuring crucial content remains accessible to search engine bots.
Specifically:
- JavaScript SEO guarantees search engines can access and comprehend JavaScript-generated or modified content, facilitating rendering and indexing.
- It tackles ranking hurdles and enhances the performance of websites and single-page applications (SPAs) constructed with popular JavaScript frameworks like React, Angular, or Vue.js.
- It adheres to best practices to uphold a clear site structure and link hierarchy, easing navigation for search engines on JavaScript-heavy pages.
- It diminishes load times and enhances user experience, particularly for pages reliant on JavaScript execution.
By implementing JavaScript SEO techniques, website owners can enhance their site’s visibility, organic traffic, and overall search engine rankings.
Why Is Javascript SEO Important?
JavaScript frameworks such as AngularJS, Vue, Backbone, and React have garnered popularity among developers for their capacity to craft highly interactive web content. Consequently, approximately 69.7 percent of developers utilize JavaScript to some extent. Nonetheless, this preference poses challenges for SEO performance.
JavaScript serves as both an asset and a barrier for SEO. While frameworks like AngularJS enhance user experiences and engagement metrics valued by search engines like Google, they also present obstacles for search engines trying to crawl, render, and index web content. This potential hindrance may result in a decline in rankings and organic traffic.
This dilemma frequently compels developers and SEOs to prioritize between user engagement and rankings, emphasizing the importance of striking a balance.
To enhance the visibility of JavaScript-reliant websites in search results, it is crucial for search engines to thoroughly comprehend the content and structure of pages from the initial HTML response. This necessitates adherence to crawling and indexing guidelines and understanding how JavaScript influences content and user experience.
By attaining this balance, websites can provide captivating user experiences while adhering to SEO best practices, thereby meeting Google’s algorithmic preferences.
Rendering Methods And Their SEO Implications
Understanding JavaScript SEO is improved by exploring the three primary rendering methods used by search engines like Google to interpret JavaScript-based website content.
Server-Side Rendering (SSR)
Server-side rendering entails executing JavaScript code on the server before delivering the fully rendered HTML page to the client’s browser. This approach proves advantageous for websites housing extensive content that necessitates rapid indexing. With HTML generation occurring on the server, SSR facilitates easy interpretation and indexing of content by search engine crawlers.
Nevertheless, one drawback is a potential increase in the time needed for the page to become interactive, given the initial rendering process on the server. Despite this limitation, SSR remains prevalent, with frameworks like Next.js for React, Angular Universal for Angular, and Nuxt.js for Vue.js offering robust support for SSR implementation.
Client-Side Rendering (CSR)
Client-side rendering involves executing JavaScript code on the client’s browser, where page rendering occurs. This method suits web applications featuring intricate user interfaces and dynamic content requiring frequent updates and interactions. CSR fosters a more interactive and responsive user experience by shifting the rendering process to the client’s side.
However, from an SEO standpoint, CSR presents challenges, as search engine crawlers may take longer to process JavaScript-intensive content, potentially delaying indexing and affecting search visibility. Despite these challenges, numerous modern web applications leverage CSR to deliver dynamic and interactive user experiences.
Dynamic Rendering
Dynamic Rendering serves as a strategy to tackle the SEO challenges associated with JavaScript-heavy websites. It entails serving distinct versions of a webpage based on whether the user is a human visitor or a search engine crawler.
Specifically, server-rendered (pre-rendered) pages are provided to search engine bots, while client-rendered pages are delivered to human users. This approach enables websites to optimize for both search engine indexing and user experience. However, implementing dynamic rendering introduces complexity to the website architecture and may necessitate additional server resources.
Moreover, given the evolving nature of search engine algorithms, they are regarded as a temporary solution rather than a long-term strategy. Ideally, websites should strive to make their content accessible to all users, including search engine crawlers, without relying on measures like dynamic rendering.
Also Read: Mastering React SEO: Tips and Strategies
Best Practices For JavaScript SEO
Exploring JavaScript SEO practices involves delving into rendering methods, content accessibility, and optimizing various elements.
Optimizing Images (Lazy Loading)
Consideration must be given to how search engines, particularly Googlebot, interact with lazy-loaded content during implementation. Lazy loading, a technique that defers non-critical resource loading at page load time, poses challenges since Googlebot doesn’t scroll through pages like human users but resizes its virtual viewport. This could lead to issues if lazy loading solely relies on scroll events.

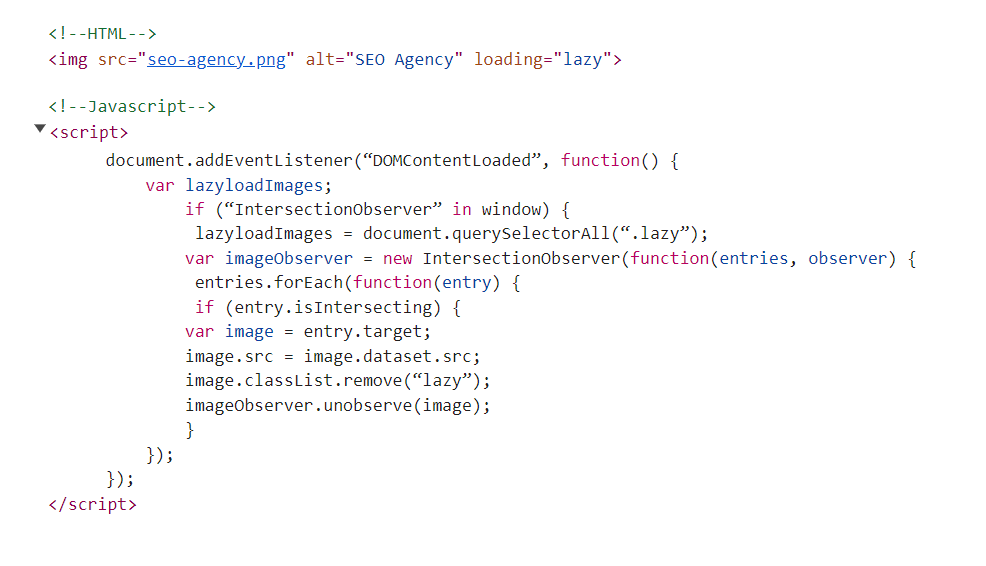
To ensure compatibility with Googlebot and make lazy-loaded images accessible for indexing, the loading=” lazy” attribute should be utilized. This attribute is supported by most modern browsers and understood by Googlebot.
In addition to the native lazy loading attribute, JavaScript can also be used for lazy loading to offer more control and support browsers that don’t yet support the loading=” lazy” attribute.
Also Read: Mastering the Art of SEO Cross-Linking for Higher Rankings
Optimizing Internal Links
JavaScript enhances link functionality and user interaction, providing a dynamic and responsive user experience surpassing static HTML capabilities:
- Event Handling: Utilize unobtrusive JavaScript to attach event listeners to links, ensuring that content or actions triggered by JavaScript events remain accessible and crawlable by search engines.
- Asynchronous Loading: Employ AJAX or the Fetch API for dynamically loading content. However, for crucial content, ensure server-side rendering or static site generation for search engine accessibility.
- Conditional Navigation: JavaScript enriches user experience based on conditions. Provide fallback content or navigation options for users with JavaScript disabled or for search engine crawlers to ensure accessibility.
- Enhanced Visual Feedback: Visual cues triggered by JavaScript, such as CSS transitions and animations, should enhance user experience without compromising navigation or content comprehension.
- Animation and Transitions: Content changes during animations or transitions should still be accessible. Additionally, offers users the option to skip animations for reduced motion preference.
- Dynamic Content Loading: Leverage JavaScript to load content dynamically. Ensure proper URL structures and use pushState to update URLs for dynamically loaded content, aiding SEO.
- Accessibility Enhancements: When manipulating content or navigation with JavaScript, utilize ARIA roles and attributes to enhance accessibility. Interactive elements should be keyboard accessible and provide focus indicators.
- Client-Side Validation: Implement client-side validation for user convenience, ensuring that error messages and validation feedback are accessible to all users, including those using screen readers.
Conclusion
In conclusion, JavaScript SEO encompasses a range of strategies and techniques aimed at optimizing websites built with JavaScript for better search engine visibility and ranking.
By implementing expert insights and adhering to best practices such as server-side rendering, progressive enhancement, and structured data markup, website owners can ensure that their JavaScript-powered content is effectively crawled, indexed, and ranked by search engines.
Embracing JavaScript SEO not only enhances website performance but also enhances overall user experience, ultimately leading to increased organic traffic and improved online visibility.
FAQs
How do search engines manage JavaScript content?
Search engines have progressively enhanced their capability to handle JavaScript. However, certain challenges persist. While many search engine crawlers can execute and display JavaScript, they might struggle with executing intricate scripts or waiting for asynchronous content to load. It’s essential to optimize JavaScript code to ensure vital content remains visible and accessible to search engine crawlers.
Are there common pitfalls to avoid in JavaScript SEO?
Over reliance on JavaScript can impede indexing if search engines fail to comprehend scripts. Avoid blocking JavaScript resources and consider implementing server-side rendering for improved visibility. Regularly assess JavaScript content for issues using tools such as Google’s Mobile-Friendly Test.
How can I evaluate the JavaScript SEO performance of my website?
Keep track of your website’s JavaScript SEO performance with tools like Google Search Console and Bing Webmaster Tools. Monitor crawl errors, indexing status, and search analytics to pinpoint any issues impacting your site’s visibility in search engine results pages (SERPs). Additionally, utilize web development tools and browser extensions to analyze how search engine crawlers interpret and render your website’s JavaScript content.
How do search engine crawlers deal with JavaScript?
Search engine crawlers have enhanced their ability to execute JavaScript and render web pages like modern browsers. Nonetheless, they may not execute JavaScript as rapidly or comprehensively as browsers, potentially resulting in indexing challenges for JavaScript-rendered content.
























