Q: I have recently created an HTML 5 website, which has an endless scroll. However, we are not seeing a ranking improvement. What could be the matter?
A: It is true that modern web development techniques are evolving at a pace we did not even imagine. If you do not keep up with the front end web development & design, you will eventually be at a disadvantage.
Coming to your HTML 5 with endless scroll, which we call as infinite scroll. I believe the website is using PushState – it is a set of tools to manage state of the browser and is a part of the HTML 5 History API. Using the technology, you can keep the address bar updated to match with the specified URL. This happens without re-loading the page.
PushState, Infinite Scroll and User Experience
When we use PushState in infinite scroll, the URL will change as the user will scroll down the page. The new content is loaded using Ajax approach and the ideal way to handle the address bar is by updating the visible URL. Thus, the reader finds it easier to share the right thing or even return to the place where he wanted to. This is done by updating the shared URLs in the HTML source by manipulating the DOM and is easily possible with jQuery.
The SEO Barrier
Search engines are still too much dependent on the non Javascript version of your code, thus working with sites with heavy Javascript gets a bit difficult.
Here are some of the problems:
- If we cannot pull more content because Javascript is not loaded
- If the content we hope is displaying isn’t visible
- If links cannot be crawled because the browser isn’t Javascript enabled
All the SEO problems will rise
The only way out is to keep in consideration the non Javascript experience that you are serving. What I would suggest is to apply the principles of degradation in early stages of layout, code, and design.
The Problem
When you load content via AJAX, a problem occurs with page tracking. Even though you are updating URL in the address bar of the browser, Google Analytics doesn’t see it as a separate page. This can be resolved by firing trackPageView at the same time when updating the URL. In case you are not using Google Analytics, there will be a slight difference in the strategy but most of the analytics providers use similar functionality to manually send the call for page tracking.
HTML coding is an integral part of every website as the HTML tags of a website boost SEO ranking. HTML 5 is the updated version of previous HTML versions that includes numerous additional features. A website’s on-page SEO is incomplete without efficient HTML coding. The main purpose behind HTML coding is to assist the Google bots in analyzing the central theme and objective of a website. So, HTML tags are decisive in terms of a website’s SEO perspectives.
All the previous versions of HTML contained numerous semantic elements. Generally, these semantic elements help Google algorithms get insights into websites’ content.
Why is HTML 5 different from the previous versions?
The basic function of HTML 5 is similar to the previous version, but this one consists of some additional features and tags. That’s what makes this version of HTML more efficient than ever before. The additional semantic elements of HTML 5 are highly efficient in enhancing the quality of a website’s on-page SEO. That’s why most developers are preferring to use HTML 5 while constructing or renovating a website.

An introduction to the additional effective semantic elements of HTML 5
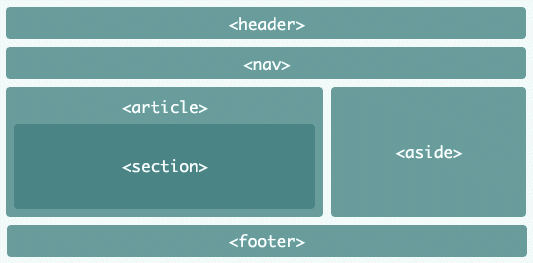
- <main> is the most efficient element of HTML 5 as this tag helps to determine the central theme and objective of a specific website. The HTML coding of a website is incomplete without this element. All SEO algorithms assess the central content of different websites through this semantic element. To be specific, a website should focus on a specific niche or objective and the element mentioned before determining that. Then, the search engine places that particular website in the SEO ranking accordingly.
- The <article> tag helps search engines detect the authenticity of a website’s content. Most search engines prioritize websites with the <article> tag as this is the indication of genuine content. Naturally, websites consisting of original content are posited at higher positions in SEO ranking. Google’s Panda algorithmis specified for detecting websites with original content and Google prioritizes those websites. Hence, this particular tag plays a significant role in the SEO ranking of a website.
- Most popular website blogs include numerous segments to enhance the readability of the blogs. That’s an effective content strategy to ensure multiplied web traffic. However, the <segment> tag is a mandatory one to highlight each segment of a website blog to secure a higher SEO position for the website. Generally, a web developer uses separate <section> tags for each segment of a website blog. That makes each segment of that blog visible to the viewers. Also, this tag helps websites optimize their SEO ranks.
- Both the <header> and <footer> tags are inseparable parts of a website’s on-page SEO. The <header> tag highlights the title, headings, and sub-heads of the website blogs. Both these tags increase your website’s value from SEO perspectives. Nowadays, it’s hard to find a website without these tags. If you’re concerned about your website’s on-page SEO, never miss to include these HTML elements while performing HTML programming. Specifically, <footer> tags are mandatory as the footer sections of websites generally promote the services of the company. Also, the contact details and pricing details are included in the footer section. That’s why <footer> tags are equivalently significant as the headers are.
- No matter whether you’re navigating your audience to the main landing page or other pages, prompt navigation is mandatory. Accurate navigations make websites friendlier for users and viewers. Hence, the usage of the <navigation> tag can’t be overlooked anyway. This is the most important and beneficial element of HTML 5 as this tag helps a website guide the users in finding accurate information.
- With the <video> tag, HTML 5 has made it easier to include captions and subtitles to videos. Most websites contain videos relevant to their content. However, including captions and subtitles make the videos more enjoyable and fruitful. With this particular tag, the process of playing videos without using Flash becomes hassle-free for your website. That’s because your website’s cross-browser compatibility increases when you include these tags in your website.
- The <aside> tags are the additions to the features of HTML 5 mentioned before. With this particular tag, you help the search engine bots to focus on the call-to-action portions and side content of your website. In most cases, the side content of websites carries way more value than its main content. In such cases, the usage of these tags helps you boost your website’s SEO ranking.
The call-to-action segments of websites are highly beneficial for converting leads into sales. The <aside> tags are known for their capabilities of increasing conversion rates. That’s how you become able to increase the amount of revenue from your website.
Though most of these tags were present in the previous versions of HTML, some are new additions to the list. The <video>, or <navigation> can help the users enjoy smoother user experiences. With these tags, website owners and web developers became able to improve their websites up to a large extent. The websites became smarter than before and that’s a plus point of using HTML 5.
There’s no doubt that these additional tag elements of HTML 5 are efficient in inducing your website’s SEO ranking boost. As you imply these tags properly on your website, you will get results faster than ever before. Moreover, your workload of driving adequate web traffic will get lessened. These tag elements will engage users and viewers automatically with your website.
Discussing HTML 5 is not limited to these features, and there’s a lot more to know. Utilize the latest elements of HTML 5 for the SEO betterment of your website.
Hope that my answer resolves your issue and you give a thumbs up to PushState and infinite scroll.