Header tags help organize web content. Generally, H1, H2, and H3 are the most common tags used as header tags, but there are total headings from H1 to H6. Therefore, you should know how to use them effectively.
In this guide, we will go over everything from the basics to how to use them and how headings can help you optimize your content for SEO. This post will provide you with a simple yet comprehensive understanding of header tags and their importance in improving the online experience, whether you are a website owner, developer, or marketer visibility of your website.
What Are Heading tags?
In simple words, heading tags are a form of HTML code used to define headings and subheadings on a web page. We can use various synonyms for headings mutually, just as there are for other SEO keywords: header tags, HTML heading components, Header tags, HTML headers, and H tags. These tags organize the content of a web page, making it easier for readers to browse and comprehend the information hierarchy offered.
Heading tags differentiate the headers (H1) and subheadings (H2 to H6) from the rest of the material. The number from 1 to 6 determines the importance and location of a heading in the overall hierarchy of the header structure.
What do you think??
Now, you get some fundamentals of header tags and what those SEO terms imply.
An “HTML header,” on the other hand, is the code portion between the header> and the element on a web page. It holds introduction stuff like navigation, a logo, author information, and heading details.
In other words, it’s a container for your heading tags (amongst other things). You should also avoid mistake heading tags with the HTML code element head>. The <head> is a container for metadata (data about data) and is placed between the <html> tag and the <body> tag in your webpage. Its contents are not shown on the page, yet they are essential for SEO. It’s where your Page Title, Meta Description, and scripts like Google Analytics live in your code.
Header tags (H1, H2, H3, etc.) play an important role in the SEO process. SEO services providers increase the visibility of a site in search engine results by leveraging the power of header tags.
What Exactly Is An H1 Tag?
Even though this is an H2 heading for this post, let’s get to know what is an H1 tag.
We know some people have prior knowledge about H1, but let us define this for those who need to learn about H1 tags.
In an easy way, the main heading of a webpage is called the H1 tag. Some might call it a title that is similar to this.
The H1 tag is an HTML element that is a part of the content or code for your webpage. The primary headline, usually the first heading on a page, catches the attention as it is marked up and in the most significant text size. It is more conspicuous than the other texts on your webpage or post, which helps that tag to stand out.
You can most easily comprehend how to use the Heading 1 tag if you are constructing a document’s outline. The <h1> tag should include the document’s primary title. In addition, it should appear at the start in a big typeface and indicate the overarching subject of the essay.

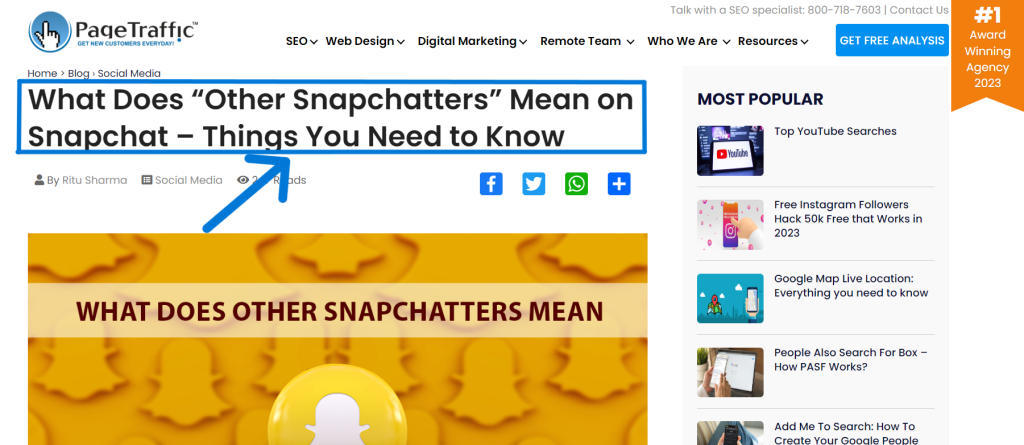
Example of H1
The H1 tag’s value for the above example of the post “What Does “Other Snapchatters” Mean on Snapchat – Things You Need to Know.”
The H1 element’s HTML representation is as follows:
<h1>What Does “Other Snapchatters” Mean on Snapchat – Things You Need to Know.</h1>
Of course, there are different headers for different pages on your website. Therefore, the other heading tags are put to use in this situation.
Also, Read: Entity SEO – A Comprehensive Guide to SEO Entity
What Is An H2 Tag?
An H2 tag is an HTML element that represents a sub-heading on a website as it covers the main points like the one, “What is an H2 tag”.
It is one of six heading elements (H1-H6) used in HTML to signify varying levels of text prominence.
An H2 tag offers an easy way for developers and designers alike to help both search engines better understand how their website functions while at the same time providing their visitors with an easy way to find relevant information quickly when browsing through multiple pages at once – simply by making use of these powerful semantic tags correctly within their source code!
To put it another way:
The second-level headings on your website and the tag is <h2>. Refrain from thinking of this as the end; as I said earlier, the subheadings are all-way long to H6.
Where <h3> heading tag is for the sub-points beneath your <h2> tag. <h4> is the sub heading for <h3>.
<h5> is the sub heading for <h4>.
<h6> is the sub heading for <h5>.
Occasionally there isn’t content that goes to H4, H5, and H6, if and only if the content is vast, nearly more than 4000 words. So there should be a need for those subheadings.
Therefore, to summarize H2 tags in a few sentences:
H2 subheading tags get used to break up content and make it scannable and easy to read.

H2s help highlight essential pieces of information and head up subsections on your page. Where necessary, you can use H3 tags as headings for sub-points beneath your H2s.
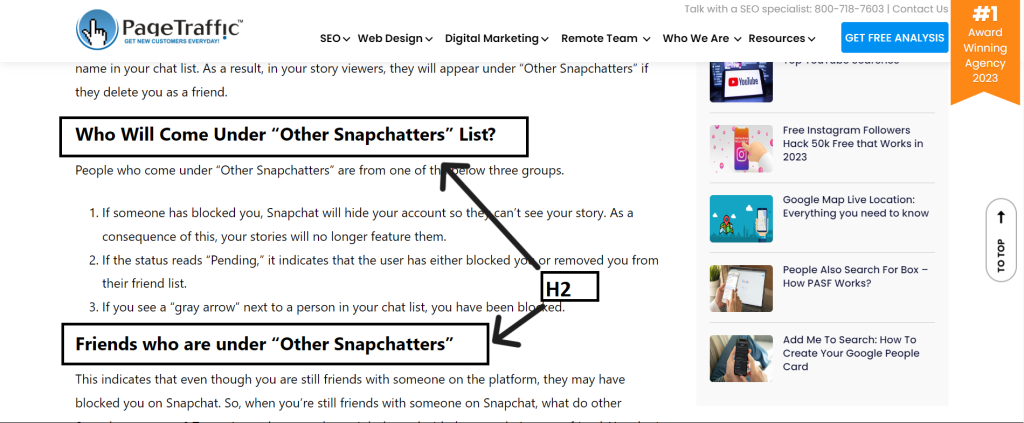
The HTML code for the above H2 heading mentioned in the image is the following:
<h2>Friends who are under “Other Snapchatters” </h2>
HTML Heading Tags and Significance of Header Tags
Heading tags are HTML elements that support us in managing the content structure—heading tags aid in creating an outline for structuring and presenting material on a web page. As a result, heading tags are critical for an organization, visibility, and SEO rankings of a website.
There are six classifications of heading tags: H1 through H6, with H1 being the most essential.
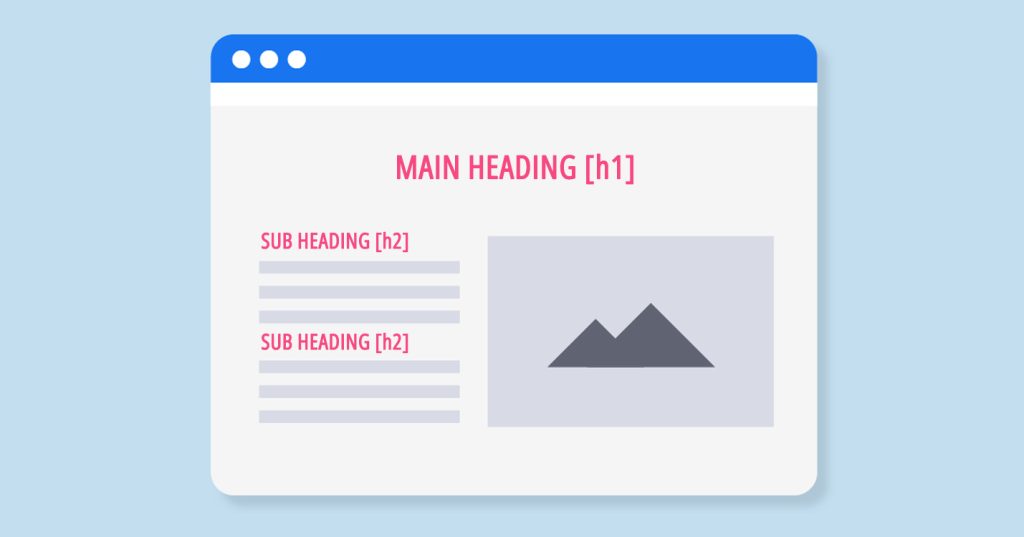
Header Tag Levels
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
The most commonly used heading tag is H1, as it is the main heading on a web page or post; any other headings, such as h2 or h3, should be lower-level headings or subheadings.
It is vital to remember that each page should only have one h1 tag, which should be distinct for each and every post. The same is true for future heading levels—each page can only have one h2 (and so on).
The significance of using an H1 is its capacity to briefly describe your webpage and capture people’s attention when they arrive on your page. In addition, it should include your keywords so that search engines can quickly determine what your content is about; this improves SEO rankings and delivers more organic traffic to your site or blog post.
Furthermore, excellent descriptive headings facilitate navigation; users may quickly understand where they need to go on a web page based on the hierarchy offered by heading tags (e.g., from a table of contents).
From a programming perspective, heading tags are exclusively used as display text. As a result, while formatting in CSS files, header formatting should be there to separate the format and content.
Note: While coding in HTML, the header tags should be in between <>header tag</>.
For example
The following is the code for the H1 tag.
<h1>This is the main heading.</h1>
For H2 and H3, the codes are, respectively:
<h2>This is the sub-heading.</h2>
<h3>This is the sub-heading.</h3>
Lastly, the points to keep in mind:
- Every tag starts with an opening <h> tag and ends with a </h> title.
- Therefore, there must be an “h” in both the opening and the closing tag ladder (1-6).
- The text you want to write as your main heading and sub-heading should be placed between the opening and the closing tags.
H1 Tag vs. Title Tag: What’s the Difference?
The <H1> tag functions similarly to a web page’s headline. It is the HTML element that the body text’s primary heading is made up of. Consider it the page’s attention-grabbing first-level headline that summarizes the primary subject matter.
Some content management systems, such as WordPress, utilize the title of a post for both the <title> tag (which appears in the browser’s title bar or tab) and the <H1> tag (the primary heading within the content), which can often confuse.
Remembering that search engines prioritize the <title> tag more than other tags is crucial. In order to improve search engine optimization (SEO), it is advised to give each webpage a distinct and informative “title” element. Similar to the title tag, it’s recommended to have just one <H1> tag to serve as the page’s primary heading.
Utilizing a distinctive title tag and an appropriate <H1> header gives search engines more precise signals about the hierarchy and content of your website, which can enhance its exposure and ranking in search results.
Do H1 and H2 Tags Matter for SEO?
To answer that question, yes, H1 and H2 tags matter for SEO. These header tags provide structure to your content and help search engines understand the hierarchy and relevance of the information on your page. Additionally, using relevant keywords in your header tags can help improve your page’s search engine ranking for those keywords. So, it’s important to use header tags appropriately and strategically in your content for SEO purposes.
Why Do We Use the Headings?
Thus far, we’ve discussed “how” to add heading tags. Now let’s discuss why we need to use headings.
Header Tags Increase Availability, Giving Your Content a Broader Reach
Heading tags are beneficial if you want your information to be accessible to everyone, including visually impaired readers.
H1s and other heading tags are used by screen reading software to aid users in reading, scanning, and searching web pages.
A screen reader may recognize the content structure and read the headers aloud using HTML. In turn, this makes it easier for readers who are blind or visually challenged to understand what an article is about (without needing to listen word-by-word).
The decision to read the article in its entirety is then up to them. Shortcuts to go quickly from one heading to the next are provided by screen readers.
In other words, heading tags are also utilized for navigating by those who are blind.
Google Substitutes H1 Headings For Title Tags When it Deems Them Appropriate.
In a few (not so-unusual) cases;
For instance, when Google cannot locate or interpret your title tag. Google may pull a title from your page’s next most pertinent section. As it is the most noticeable text element available, this will almost always be the Heading 1 tag.
In some aspects, the H1 tag on a page is comparable to the title tag.
It should satisfy search intent, inform readers what to anticipate from the page, and entice people to read more. So now that you know Google can display your H1 in SERPs, be sure to create an engaging click-worthy title.
Soon, we’ll get into the specifics of how to do this.
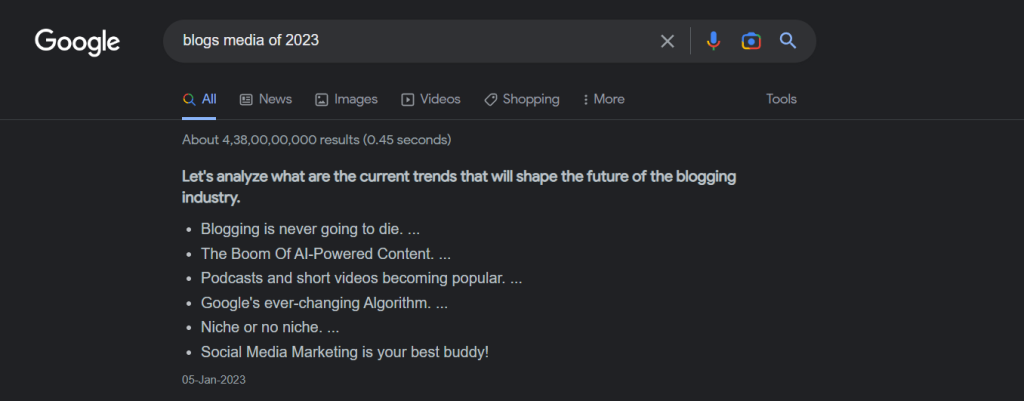
Notable Snippets Make Use of Headings
Have a look at the featured excerpt.

It’s a List Snippet of the top social media blogs in 2023.
And where do you believe this text comes from?
Here are the headers for the ranking page. If you want to appear in the expanding number of highlighted snippets, you must incorporate headers into your website. This leads to the next point.
Google Interprets Your Posts Using Headings (And Gives It A Ranking Boost).
Let us illustrate this concept using two Google statements.
Initially, John Mueller, Google’s Senior Webmaster Trends Analyst, says:
“We utilize H tags better to grasp the structure of content on a page.”
And the second comes from Matt Cutts, a former Google Search Quality team member.
“Google considers a wide range of factors.
We consider around 200 factors, and PageRank is simply one of them.
When we rank items, we utilize things in the title, URL, and even highlighted things like h1 tags and everything like that.”
~Matt Cutts from Google
To elaborate further:
Google utilizes the headers on a page to (better) comprehend the content. Since a header should always come before a content block:
Google will examine a heading to learn more about the following scope: text, picture, or video. If your header and body material are in sync, Google is more likely to believe your content will deliver relevant responses to inquiries (relating to the content).
As a result, your rating will improve somewhat.
Bringing attention to the sixth argument for utilizing headers.
The Usage of Headings Is Related to Better Rankings
Almost every single SEO correlation research ever seen has found a minor but favorable relationship between higher rankings and page headers. While these studies only assign moderate importance to heading tags, and some SEOs will (rightly) object that the association between heading tags and higher rankings does not imply they produce more top positions. However, there is a good chance that you would concur with the following assertion:
It is worthwhile to use well-optimized heading tags.
Simply put, Google can discern the context of the page, whether your primary headline is wrapped in an H1 or an H2.
Does this imply that you should ignore best practices and eliminate H1s?
Not at all.
Headed Structure: The Anatomy of a Well-Designed Header Tag Hierarchy
As stated:
Headings communicate the arrangement of your page’s content.
Furthermore, make your material more palatable to readers.
Hence, despite Google’s claim that even without “header tags,” they can detect what is noteworthy on a page. The SEO benefit of employing header tags and organizing them appropriately outweighs any extra effort necessary.
A Basic (Logical) Hierarchy For A Webpage: How To Arrange Header Tags
When it comes to heading structure, there are a few easy guidelines to follow:
Headings are sorted by rank (or level). The most important heading is ranked first. The least powerful header is rated last.
Headings with the same or higher rank begin a new section. Headers with a lower class begin new subsections within the higher-ranked area. Keep the user in mind while implementing these guidelines.
Initially, consider the visual user who will scan your website.
Is your tag hierarchy making the page structure more visible and easy to scan?
Second, there is the visually challenged user.
Does your tag hierarchy describe each portion (and the entire page), allowing blind readers to jump right to the area that interests them the most? Would a user understand (exactly) what information your website includes and how it’s arranged if you read your header tags aloud?
You should reconsider your structure if you answered “no” to any of these questions.
Let’s look at an example:
<h3>Quick Links</h3>
<h3>Photography Tutorials</h3>
<h1>Setting the Exposure Manually on a Camera</h1>
<h3>Set the ISO</h3>
<h4>The effect of ISO on image quality</h4>
<h4>High ISO cameras</h4>
<h3>Choose an aperture</h3>
<h4>The effect of aperture on depth of focus</h4>
<h4>Vignetting</h4>
<h4>Diffraction</h4>
<h3>Choose a shutter speed</h3>
<h4>Shutter speed limitations for hand-holding a camera</h4>
<h4>Long exposures</h4>
In the preceding structure:
The outline begins with two <h3> headings rather than <h1>, which are different from the web page’s primary heading. Instead, they are part of the template’s navigation structure surrounding the header.
Moreover, as the material begins, the outline leaps from level 1 to level 3, with no level 2 heading in between.
As you can expect;
A user scanning these headlines (say, via a screen reading device) would be perplexed. Assuming the information isn’t what they’re looking for;
Go somewhere else by clicking the back button.
Lost visitor!
You can see why having your heading structure perfect is so important.
We are continuing with the same example.
Here’s how the heading structure should appear in the correct order:
<h1>Setting the Exposure Manually on a Camera</h1>
<h2>Set the ISO</h2>
<h3>The effect of ISO on image quality</h3>
<h3>High ISO cameras</h3>
<h2>Choose an aperture</h2>
<h3>The effect of aperture on depth of focus</h3>
<h3>Vignetting</h3>
<h3>Diffraction</h3>
<h2>Choose a shutter speed</h2>
<h3>Shutter speed limitations for hand-holding a camera</h3>
<h3>Long exposures</h3>
Each heading level, from <h1> to h3>, demonstrates the relationship between different portions of the material. The information under a heading is logically related to the header above it.
Similarly, the information within a <h2> block of text is logically placed beneath the h1> that comes before it. The header structure organizes the document’s contents hierarchically in this fashion.
And it is evident what is essential.
How To Conduct A Heading Audit Using H1 Tags
You now understand how to organize the new pages on your website, correct?
But what about your current pages? How can you know whether they’re utilizing the proper heading tags?
There are a handful of options:
- First, examine the source code of your website. To do so, open Google Chrome and navigate to the web page you wish to inspect.
- Then, select ‘View,’ then ‘Developer,’ and finally, ‘See Source.’
- Then press ‘Ctrl F’ to access the in-page search feature, followed by ‘h1’ to locate the opening H1 HTML tag:
- Then repeat the procedure for H2s by searching for ‘h2’ and so on.
SEO Quake, a browser plugin, may also be used to inspect your heading tags.
After installing SEO Quake:
- Open the page you wish to analyze.
- Browse to the ‘Diagnosis’ option inside SEO Quake.
- Then, scroll down to the Headings section.
It will display the total number of heading tags at each level, followed by a list of the heading tags shown in the hierarchy.
A cursory glance at the above website reveals that it employs H1, H2, and H3 tags, which are organized logically.
Yet there might be an issue.
There are two H1 headers on this page.
H1 Tags: How Many H1 Components Should Be on a Single Page?
As previously stated, a page should only have one H1 tag.
This is due to the H1 tag serving as the root node from which all other heads branch.
Furthermore, by using only one H1 tag, your SEO efforts are concentrated on one core topic – with several (in-depth) subtopics beneath headings that employ H2s and H3s.
That’s the best framework for ranking these days. What if you have more than one H1 on your page? Or no H1 at all?
According to a SEMRush analysis, a large number of websites have H1 tag issues as follows:
- There is up to 15% duplicate content in the title and H1 tags.
- Up to 20% are of multiple H1 tags.
- And there are nearly 20% missing H1 tags on the content of specific pages.
Yet, Google claims this is not a cause for concern, especially when HTML5 allows you to use H1s to head up numerous sections on the same page.
If you’re already using HTML5, which allows you to have several sections on the same page, using H1 tags for each segment is totally appropriate. However, if you’re utilizing pre-HTML5 coding, when one page generally signifies one primary topic, follow the one h1/one-page rule!
How Many Heading Tags are Considered Excessive?

It’s crucial to keep a balance with your heading tags when it comes to your content, whether concise and to the point or in a more in-depth, long-form manner.
One main heading tag, or H1, is advised for shorter material, such as a single page or blog post. This header should encapsulate the key concept or idea of your article.
You can use two or three H2 tags in addition to the H1 tag. These headings help readers explore and understand your material by grouping it into sections or subtopics.
Use H3 tags if your H2 sections contain clusters of linked material or if you want to link to outside resources or references—these aid in improving readability and establishing a hierarchical structure for your material.
You have more options now regarding your heading tags for long-form material, such as in-depth articles or research papers. Additional H2 tags can further segment your material into valuable sections. Depending on the level of subheadings you wish to give your readers, you can also utilize H3, H4, H5, and H6 tags. Your content is more organized because of this hierarchical structure, which also makes it simple for readers to browse and navigate the content.
Regardless of the length of your content, the objective is to strike a balance with your heading tags. They should be utilized to improve the organization and structure of your material so that it is simpler for your audience to read and understand.
How to Add Heading Tags Using WordPress

WordPress is the most popular content management system on the internet. WordPress’s popularity stems from its search engine friendliness and ease of usage.
WordPress makes adding SEO features like custom page names and permalinks, hyperlinks, and optimized pictures simple. Adding heading tags to a Page or Post is the same. There are two primary methods for adding heading tags in WordPress;
Let us demonstrate both to clarify things so you can understand them properly.
Using WordPress Editor
Optimizing your webpage content for Search engine optimization using a WordPress editor is an excellent technique for H1 tags. H1 tags which highlight the primary topic or content of each page on your site, are the most significant heading tags.
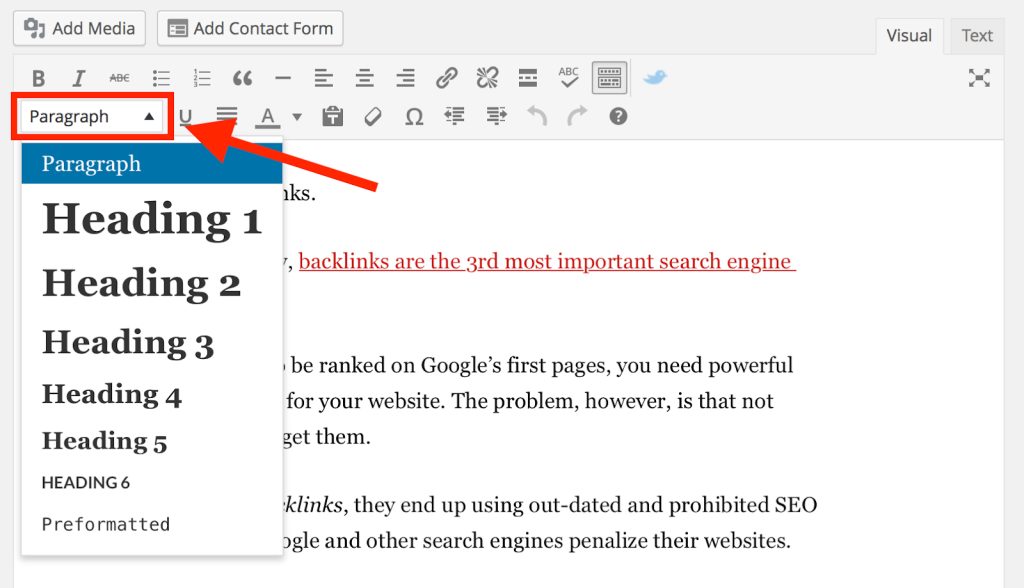
You can assist search engines in comprehending what your content is about and make it simpler for them to locate by using H1 tags. You can quickly add H1 tags to WordPress’s built-in visual Editor by selecting “Heading 1” from the dropdown menu adjacent to the text field. Then, enter your desired main heading, click save, and then view it on your published page – it’s that simple!
In an easy way to add headers, if you are using Gutenberg block editor, follow the steps to add an H1 tag in WordPress:
- First, click on the + menu and select the ‘Heading’ option.
- Then, select the ‘Heading 1’ option to write the heading you want to add.
If you are still using the old version of the Editor, then browse to the text style dropdown while on the visual tab of the Editor. After that, choose ‘Heading 1’ from the dropdown menu.
Using HTML in WordPress
You can also write headers using HTML in WordPress.If you are following the content from the start, then I guess you are already familiar with the HTML code for <h1>, <h2>,<h3>,<h4>, and so on. The header tag begins with <h> and finishes with </h> tag, with the header content wedged in between.
To add <h1> to <h6> tags in WordPress using the traditional Editor, choose the text tab:
- Next, select Edit as HTML in the block editor.
- Next, click on the three vertical dots in the block toolbar to do so. Then click the Edit as HTML button.
- WordPress HTML Traditional H1 Tags
- Simply copy/paste the heading tags you wish to use from the list below into either Editor, change your header text, and you’re done.
How to Add Heading Tags in Wix

With Wix, you can quickly edit your page to include heading tags.
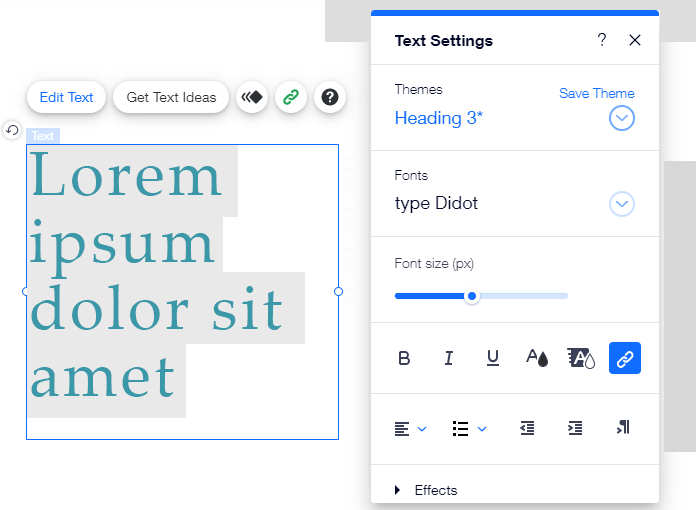
Simply highlight the sentences or words you want to use as a heading. Then, on the top toolbar, look for the drop-down menu next to Themes. Just click it.

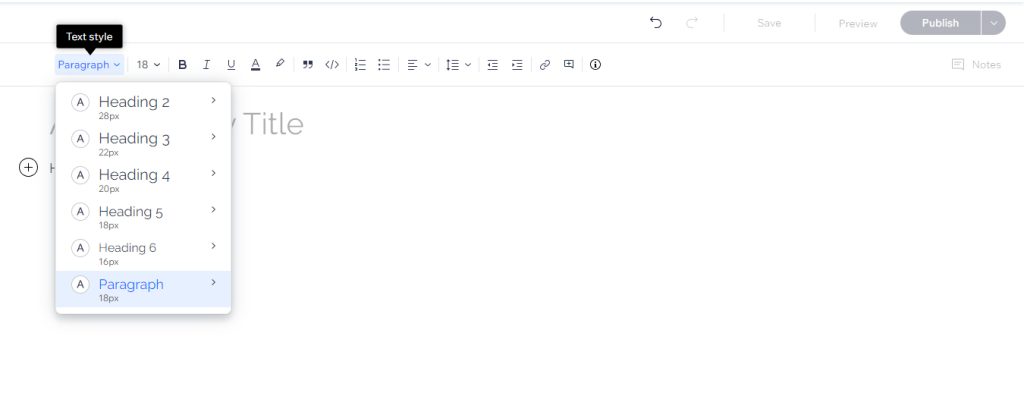
Go to the Wix blog post editor if you’re working on a blog post and want to update the header tags. Once there, select the desired header for modification.
After that, choose Paragraph from the drop-down menu.
Keep in mind that header tags enhance accessibility and SEO by structuring your material. Select the proper heading type for each part or subsection, such as Heading 1, Heading 2, or Heading 3. Remember to use them in the correct order as well, with Heading 1 being used for primary titles or section headings.
You may easily add heading tags by following these instructions, which will also improve the organization and readability of your webpages.
How to Add (or Modify) H1-H6 Tags in Shopify

Shopify has swiftly become the e-commerce platform of choice since its debut.
According to the Hosting Tribunal, almost 500,000 websites use Shopify. Like any other website, a basic shop setup will require Shopify SEO to stand out from the competition and be seen in search engine results pages.
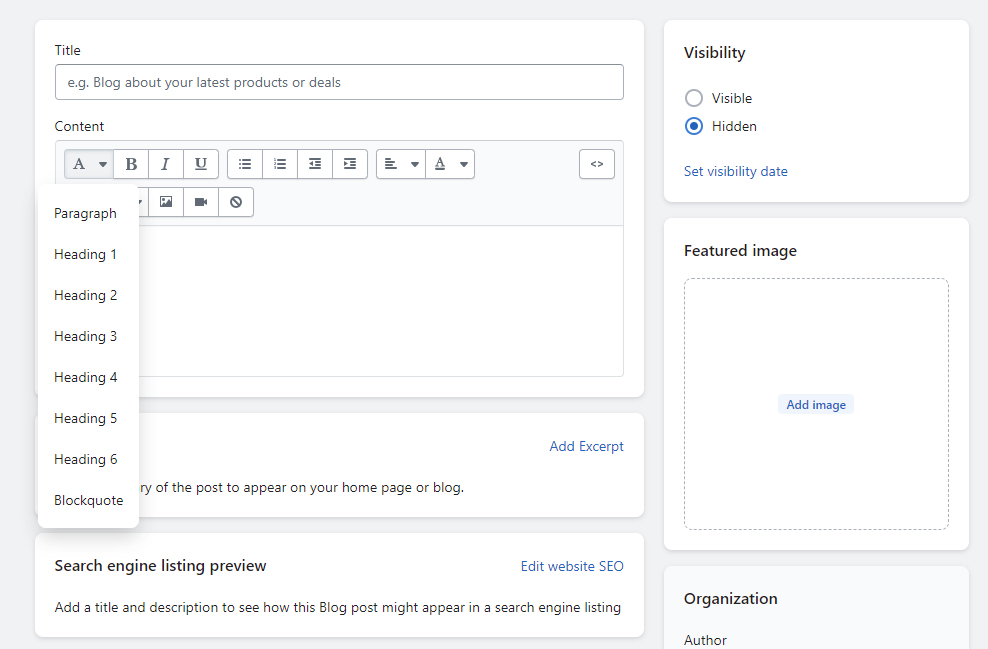
Shopify, like WordPress, is most appealing because of its user-centricity. Controlling goods and adding and deleting pages and articles is a breeze. Adding <H2> to <H6> heading tags is also an option. Then, choose the formatting tab from the Pages or Posts Editor.
Next, select your preferred heading tag. Shopify, like WordPress and other content management systems, has a code editor. To add headings to Shopify through the code editor, click the > button in the editor window and enter the following code:
Shopify Text Editor. It’s pretty simple! But, if you want to add and optimize the H1> and H2> tags on your Shopify store’s other pages, such as your home or product pages. You will need to make changes to your Shopify theme files.
How to Make Amazing H1-H6 Tags? Five Header Writing Suggestions
The assistant will then precisely outline how to write a headline that increases time spent on the page, decreases bounce rate, and ultimately improves search engine rankings and conversions for the user’s website.
Let’s get started:
According to Google, adding keywords in your headers will not help you rank higher.
This statement is incorrect!
While agreeing that keywords inside headers are not a direct ranking component, they do help you rank higher over time.
Why is this so?
Two small words: search intent.
Consider the following cases: you searched for something on Google, clicked on a relevant result, and ended up on a landing page.
In the first case, the page you arrive at has a well-written headline that precisely fits your search query. For example, your search for the word Banana and Google shows you content related to bananas or an image of bananas.
In the case of B, the page’s title has nothing to do with your search phrase. For example, as you search for a banana, you get Minions or other fruits. Though a banana is a fruit, that’s not what you were looking for.
Which case or page are you still on? First, of course, it’s on page A where you got what you were looking for.
Google’s RankBrain machine learning system incorporates this idea as a ranking element. Extended dwell time is a metric of searcher satisfaction. If a user spends an extended period on a webpage, Google will assume the user found what they’re looking for. As a result, the page’s ranking will improve.
Also, Read: What Is On-Page SEO? And How to Do Onpage SEO
Simply said, increasing dwell duration while decreasing pogo-sticking is critical for higher rankings these days.
What people see when they first land on a page is one of the most critical elements impacting dwell time. In other words, the title.
If you are targeting the keyword “football,” your landing page should include that term (or a very similar version) in the headline, as many paid search gurus will tell you. The same may be said for organic search.
The target keyword or a close variant is essential here.
You may specify the precise term if you like, but it’s not required.
The most crucial element is to match the aim of the user’s search, which allows you to employ variants and synonyms to make your headline more natural and enticing.
In either case, including the search word in the headline tells the user, “You’ve found what you’re searching for,” increasing the likelihood that they’ll remain around.
Instead of merely creating brief, feature-specific subheadings, the focus is on including advantages in at least half of the H2s:
So why is this behavior adopted?
By utilizing advantages, it alludes to how my material will assist my readers in their roles as SEOs. For example, in this SEO experiment piece, a meaningful benefit is offered instead of stating “Use Outbound Links” as the H2. This approach demonstrates the problem that the knowledge would address.
You’ll likely continue reading if you’re an SEO and have the same issue.
So, how do you write benefit-driven headlines?
Ask “So what?” several times.
Illustrating using an example from Enchanting Marketing:
Feature: The oven warms up rapidly.
What is the point?
It’s almost time to start cooking your lasagna.
What is the point?
Your meal will be ready sooner.
What is the point?
Life has become less hectic. As a result, there is less time spent in the kitchen waiting for the oven to heat up. And don’t be concerned if you fail to preheat your oven.
Your original header, “Pre-heat Function,” may now be:
“With Its Special Pre-heat Feature, You Can Save Time and Reduce Stress.”
Which is more likely to keep you riveted to the page?
What happens now that you’ve nailed your text and your headlines exactly match search intent?
Make your headers and subheadings distinct to assist readers in navigating your information. To put it another way, your headers should “pop” off the page. Being recognizable may imply the visual distinction in color, size, typeface, impact, or any combination of the above.
Consider the following two examples:
The Ahrefs blog does an excellent job of differentiating its headers. As they descend down the header hierarchy, they employ a different font size and gradually transition from black to gray.
As an added benefit, they employ a bespoke typeface designed just for their brand. Eric Siu’s Single Grain, which operates a contrasting orange for its blog headlines, is another fantastic example.
You want your headers to be aesthetically distinct from other components on the page, especially calls to action. On the other hand, too much graphic overlap may lead to fewer eyeballs on your CTAs, resulting in reduced conversions.
Let’s now discuss a further crucial point.
Nothing can convince you to take headline writing seriously if this doesn’t:
This remark emphasizes the title’s significance and how it influences the efficacy of the whole essay.
In short, the better your title, the higher your chances of outperforming the norm and getting your writing read.
This applies to both your main heading (H1) and your subheadings (H2 to H6). When there is a pause in your material, your reader has two options: quit reading or continue reading. That is why it is critical to utilize attractive language in all your headlines (H1 to H6).
STOP YOUR READERS IN THEIR TRACKS BY INCLUDING THESE HEADING ELEMENTS IN YOUR CONTENT.
The use of visuals is fantastic. The use of headers is superb.
True magic happens when you mix the two.
As previously said, increasing visitor duration on a page enhances your ranking outcomes. An extended stay time shows Google that your users are pleased, which boosts your content’s ranking.
Making your content more readable is the most important thing you can do to increase time on the page.
Besides that;
- Brief paragraphs
- Multimedia and images
- Blocks of quotations
- Points to consider
- Quizzes
Another interruptive content piece you should include with your subheadings to halt “content skimmers” in their tracks is
Personalized Header Graphics.
Each article sub-section has been introduced with customized images in the H2 header tags.
These images improve the appearance of the post as a whole and significantly increase the post’s impressive 4-minute average time on the page, which is higher than the site’s average. The employment of two full-time designers simplified the creation of these visuals.
Numerous options are still available for those who want to start their own design team.
- Canva is an image editing software (free)
- PicMonkey is a visual design tool (free)
- 99 Designs – independent designers (low-cost)
- Upwork is a freelance platform (low-cost)
Whatever path you take.
Add header images to your next long piece of SEO content and watch your time on page (and rankings) rise.
So there you have it; all you need to know about header tags and how to utilize them to improve your SEO.
It’s now up to you!
FAQs
What are header tags in HTML?
Header tags in HTML (H1, H2, H3, etc.) are used to structure and organize the content of a webpage. They indicate the importance of headings and subheadings on a page.
Why are header tags important for SEO?
Header tags are essential for SEO because they provide structure and hierarchy to a webpage’s content, which helps search engines understand the content and its relevance to a user’s search query. Properly used header tags also make a webpage more user-friendly and readable.
What is the difference between H1, H2, and H3 tags?
H1 tags are typically used for the main heading of a webpage or article, while H2 tags are used for subheadings within the content. H3 tags are used for subheadings within H2 tags, and so on.
How many H1 tags can a webpage have?
A webpage should only have one H1 tag, which should be used for the page’s main heading. Multiple H1 tags can confuse search engines and make it harder for them to understand the page’s main topic.
Is it possible to use H2 tags without utilizing H1 tags?
Technically, yes, you can use H2 tags without an H1 tag. However, it is not recommended, as using an H1 tag helps to establish the page’s main topic and provides structure to the content.
How should header tags be used for optimal SEO
To optimize header tags for SEO, use only one H1 tag per page for the main heading and ensure it accurately reflects the page’s content. Use H2 tags for subheadings within the content and H3 tags for subheadings within H2 tags. Use keywords in header tags, but avoid overusing them, and always write header tags that are relevant and useful to the user.
Can header tags be styled with CSS?
Yes, we can style header tags with CSS to change their appearances, such as font size, color, and style. However, it is vital to ensure that the styling does not affect the structure and hierarchy of the header tags.
























