Google Maps is a widely used tool because it is accurate and reliable in helping people get to different places. Implementing it on your site is an easy and efficient way to enhance user experience. Embedding a Google Map provides accurate location information, giving visitors an interactive and familiar interface that complements their overall interaction with your site.
A map embedding will encourage viewers to explore nearby places of interest, plan routes to visit other services, and more. Adding a map allows users to spend more time on your website, thus increasing conversion rates and retaining users. Navigation also becomes easier to handle because the visitor knows how to locate your place of business and engage further with your content.
Adding Google Maps will drive foot traffic and improve the local visibility of businesses with physical locations. In this post, we will look at the embedded maps benefits and how to do it.
Enhance Your Website By Embedding Google Maps
It adds a Google map to your website, providing users with business information such as location, address, reviews, ratings, and directions. This can be a very useful way to improve users’ experiences and, ultimately, help them trust the business. Visitors do not need to leave the page to access essential data, which would have saved them some time.
Embedding a Google map is very simple and does not require advanced technical skills. All you have to do is copy the iframe code that Google offers and paste it into your website’s HTML, and the feature will be added to your site. This method suits people with basic to intermediate HTML knowledge and minimal familiarity with JavaScript.
Adding a Google map to your website enhances usability and user experience. It offers visitors an interactive way to find your business, read reviews, and get directions. This simple feature can enhance the value of your website and potentially increase foot traffic, contributing to customer satisfaction and higher conversion rates.
Boost your business visibility and rank higher on Google Maps by hiring expert Google Maps SEO marketing services tailored to drive local traffic and engagement.
Key Embedded Maps Benefits for Your Site
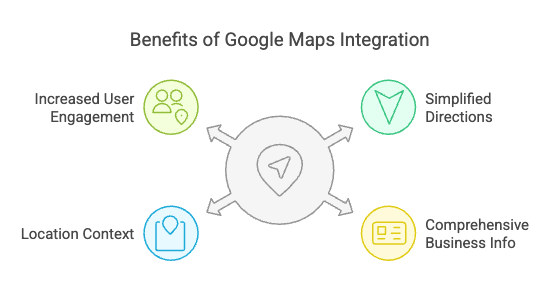
Adding a Google Map to your website offers a range of practical benefits that can enhance user experience and improve customer interaction with your business:

- Simplified Access to Directions: If you incorporate a Google Map, your client can go directly to your website and find out how to get to you. This means that rather than opening another browser or searching for your location on a map application, you can do this directly on the website you are being directed to. Having all procedures centralized allows visitors to locate your business easily since it’s not spread over different areas.
- Comprehensive Business Information: When you install a Google Map on your site, customers can see other important information about your business. In addition to your geographical location coordinates, the map can also point to your phone number, website, working hours, and links to customer feedback and rankings. This consolidates helpful information, makes it easy to access, and gives potential clients something more than a map to navigate.
- Location Context with Nearby Landmarks: On the map it is also possible to view other points of interest in the area like parking spaces or lots, eating joints, theatres, parks, etc. This enables the customers to get an orientation of the place relative to other places, causaling identification easier, especially when one is new to that place. And it also makes it possible for visitors interested in other businesses or other points of interest around your business to be motivated by the offer to check out your business.
- Increased Engagement and User Interaction: They may also follow its prompts longer, for instance, by including a Google Map you could have people stay longer on your site. This is quite useful within your website to help boost its activities as this increases ranking in search engines and users visit rate. It can be considered that map is a more appropriate option, and users will be glad to spend more time on your site and move to other pages if they find the site helpful and applicable.
Adding Google Maps to your site is not simply a matter of providing a map and directions; it is about enhancing and making clients’ overall experience valuable, as they can help your business evolve.
Understanding The Growth Of Google Maps Embed Integration
Embedded Google Maps have become essential for businesses and developers looking to enhance the user experience by adding accurate and interactive location features. The following statistics underscores the widespread adoption of Google Maps:
- Widespread Integration: Google Maps Platform products are widely implemented worldwide, and over 2 million websites and applications use them. From e-commerce to real estate businesses, they have been widely deployed to demonstrate the ability to deliver accurate and scalable LBS solutions that enrich the user experience.
- Massive User Base: The latter has over 5 billion map requests a day, more than 1 billion active users monthly – making Google Maps one of the most popular tools for mapping around the globe. Availability of maps in the social media, mobile devices, browsers and business organisation for navigation and location services proves its credibility to work efficiently.
- Embed API Popularity: Over 5 million active websites and apps use the Google Maps Embed API to implement easy-to-implement location features. This versatile and effective instrument lets you present maps on any website that will look interesting and helpful to visitors.
- High Request Volume: The Google Maps JavaScript API handles over 1 billion daily requests, indicating a very active interaction with location-based services. This high volume is essential to the site’s involvement in dynamic, real-time map-dependent features such as web routing, traffic, and location settings.
These numbers further support the importance of Google Maps in molding the current digital interface and delivering accurate location services. The increasing demand of using Google Maps to show location and map services increase due to its simplicity, reliability and versatility.
Getting started with Google Maps is not complicated for businesses or developers who want to harness the effectiveness of this tool for their business or website. The general steps are usually gaining access to the operational API key, choosing the right Google Map service to meet one’s requirements, and refitting the map code in websites. The above configuration allows you to give visitors a map, real-time navigation, location search,and more.
Enhance Your Website By Embedding Google Maps
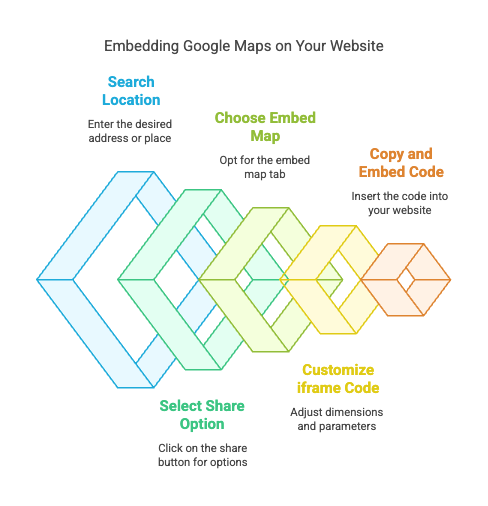
To embed a Google Map on your website you must have the HTML code for the Google Map Embedding. Start at the Google Maps website where you will type in the ‘Search by address or place’ box at the upper left corner and type in the destination you have in mind be it a town, city, or business. When the search results show the location, click on the “Share” button found just below the name and information of the business or place. This will open up a pop up dialogue box with the sharing buttons.

At that point, choose the Embed a Map tab. You can then view the map and select its size for embedding—small, Medium, large, or Custom. After making the correct size selection, copy the iframe HTML code listed in the text box.
The iframe code consists of several components:
- Width and Height: The first two specify the map’s pixel dimensions. Modify these values to match your website’s overall layout.
- Src Parameter: This is actually the most important part of the code, at least regarding the Google Maps Embed API URL. The URL also contains other information, such as the query (q), which focuses the map on a particular point of interest, and the API key if needed.
- Frameborder and Style: These are legacy attributes that are usually unmodified. Although logically named, they do not always have to be modified or made to look different. They dictate the look and feel of the frame around the map and inline style.
- allowfullscreen: This optional parameter allows users to zoom in on the map to its full size, improving its viewing and making navigation easier.
For further customization, you can modify optional parameters within the src URL:
- Zoom: This setting sets the initial map scale, which can vary between 0 (world view) and 21 (street view, if available).
- Maptype: Proclaims the kind of map view available including “road map,” “satellite,” “Hybrid,” or the physical “terrain.”
- Language: The language of the map labels has been defined, which can be relevant to targeting websites with international access.
Once you are satisfied with the code in the iframe, copy it to the HTML editor or ‘text’ section of the website where you want the map to appear. You can build the code on a specific page, in the sidebar, or at the bottom of a page.
However, suppose the location is connected to a service-area business without a precise address. In that case, the integrated map will display the service area or an area instead of a precise pinpoint only. This guarantees that individuals receive the much-needed privacy while still being able to access all the important information they need when visiting different websites.
Following these steps, you can embed a customized Google Map on your website. This will enhance user experience by offering easy access to location information.
Steps To Embed Google Maps Code On Your Website
To embed a code into your website, follow these steps based on the platform or editor you are using. The process requires inserting the embed code into the HTML of the desired page:
- Open the Page Editor: Go to the page or web space in your CMS, or HTML editor where you wish to add the embedded content. Make sure that you stay in the right page layout or template to paste the embed code at the relevant position in the content.
- Locate the Target Section: Carefully select the part of the page where you would like to embed the content. This could be a particular post, a block of geo-targeted content with local keyword optimization, the sidebar, or even the footer. Ensure the position is right relative to other website content so that it blends well with your page format.
- Insert the Embed Code: Copy the code into the part of the layout where you wish to place the content. Make sure your editor’s position is in HTML or Code view so that pasting the code will merge coherently with the rest of your content.
- Save and Preview: After pasting the code, remember to click on save changes and then try to view the page where it was embedded. Check how it works on different devices and browsers to ensure that it works as planned on any platform. Also implement schema markup for local SEO.
Here are additional considerations for specific platforms and scenarios:
- WYSIWYG Editors: Most WYSIWYG editors, even those in the Wix or Joomla web design platforms, come with an HTML or Code tab. This tab allows you to edit the HTML code without conversion, allowing you to precisely position the embed code snippet in the right part of your webpage.
- Custom Styling: The reason for this is that if your website employs, for example, external or internal CSS, it’s helpful to wrap the embed code in a <div> element. It places the embed code in an isolated targeting environment through which you can apply targeted CSS selectors; thus, you can style the embedded content often with a border, margins, or padding but not across the rest of your page.
- WordPress: In WordPress, there is a button in the editor that changes the layout from Visual to Text, where a person can change the HTML of the page. After copying and pasting this embed code into this view, you can use the Embed Google Maps plugin to proceed more easily, especially if you will include Google Maps or other embedded content.
- Squarespace: We recommend using the Embed Block, which is a simple way to embed content available with Squarespace. This block is unique in that it allows users to add whatever HTML or code they want to the page. To position this block, just drag it with your mouse to the desired position, and then paste the embed code you get here to show the content of the block in your layout.
- Wix: To place the script on Wix, you can add an HTML iFrame element in the “Add” panel. This feature permits inserting a custom code in the iFrame box, which is often used to place an embed code. You can easily resize and position the iFrame to match the remaining space on your website layout, making it easy to incorporate external content on your site.
Optimize Your Map’s Look And Feel
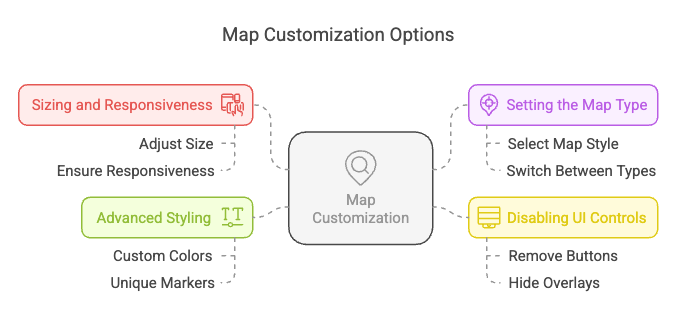
Since you’ve embedded a map on your site, there are numerous ways to adjust it to meet your specific needs. Below are several common customization options:

Sizing And Responsiveness
To adjust the dimensions of your map, modify the width and height attributes within the embed code. Using a percentage for the width and a fixed pixel value for the height is recommended to ensure the map adapts to various screen sizes. For instance:
<iframe
width="100%"
height="450px"
...
>This configuration allows the map to span the full width of the screen while maintaining a consistent height.
Setting The Map Type
Google Maps supports multiple map views, including roadmap, satellite, hybrid, and terrain. To define the default map type, you can include the maptype parameter in the embed URL and set it to one of the following values:
- roadmap (default view)
- satellite
- hybrid (combines satellite imagery with labels)
- terrain (displays topographic information)
- For instance, the following embed URL sets the map type to satellite:
html
Copy code
src="https://www.google.com/maps/embed/v1/place?key=API_KEY
&q=Space+Needle,Seattle+WA maptype=satellite"Disabling UI Controls
Embedded maps are configured by default with various interface controls positioned in the upper right corner. These controls allow users to zoom, change the map view, or enable fullscreen mode. You can turn off specific controls using the following URL parameters:
- zoomControl=false
- mapTypeControl=false
- scaleControl=false
- streetViewControl=false
- rotateControl=false
- fullscreenControl=false
To disable all controls at once, use the parameter:
`&disableDefaultUI=true`
It is recommended to keep most controls enabled unless there is a specific reason to remove them, as they facilitate user interaction with the map.
Advanced Styling
Specifying a custom-styled map allows you to customize its appearance. This approach enables adjustments such as altering the color scheme, modifying label and icon visibility, and more.
To create a styled map, use the Google Maps Styling Wizard. Once your desired style is defined, copy the generated JSON and include it in the styles parameter of your embed URL:
&styles=[
{
"featureType": "all",
"elementType": "geometry",
"stylers": [
{
"color": "#ebe3cd"
}
]
},
{
"featureType": "all",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#523735"
}
]
},
...
]In this example, the base map color is lightened, and the label text color is darkened to achieve a stylized appearance. Common adjustments include:
- Removing points of interest (POI) labels and icons
- Reducing the emphasis on roads and borders
- Applying brand-specific color schemes
- Adjusting label fonts
Ensure that the JSON is URL-encoded before embedding it in the URL.
The Benefits Of Embedding Google Maps Into Your Website
Implementing Google Maps on your website has many benefits, including increased visitor interaction. Most customers today rely on the internet when searching for businesses in their locality, so your business location must be easy to locate.

Elevating Usability for Better Engagement
This feature lets your visitors easily find your business’s location, contact details, such as maps, estimated travel time, and related regions. This convenience persuades potential customers to visit your business because you have made it easy for them to plan and locate you.
Clear visual routes prevent visitors’ confusion and frustration, which maps offer in a single basic notion. They are particularly useful for businesses in the complex areas as they provide specific surrounding features such as landmarks and transport means that will lead the customer to your business.
When visitors are key customers, the embedded map would also be very useful in showing the place’s location and the exact direction one should take to get there. This does away with third-party tools, which enhances the likelihood of in-person meetings among the users.
The zoom feature of maps allows you to reciprocate the detail to detail or mirror the coverage area. This flexibility helps you meet user requirements and offer a better website interface.
Building Trust And Credibility
One way to do this is to ensure your site includes an embedded map that can build credibility about your business. Customers always seek some guarantee that your business is a real, physical establishment. When you show that you are located on the map, you can address any concerns they may have about your fake status.
Moreover, the use of maps to help users locate areas of interest on your site also brings about a feeling of openness, and thus the visitors are informed right from the start that you do not intend to hide something from them. Such openness is particularly fascinating for the customers who like interacting with businesses that can easily be verified. This may be a deciding factor for new clients on whether they need to consider your products or not.
Adding a map also helps innovate the concept of user flow, making it more individual. Tasers built to point toward a specific location, related landmark, or other business of interest demonstrate that you are mindful of your customers’ interests. This helps show that your business cares about its customer experience and is not just concerned with self-sales.
Having a map on your site can make it easier for your customers to find and trust your business since they can see its location.
Improving Local SEO
The integrating Google maps into your website profoundly contributes to the local SEO optimization. It informs search engines that your business is located physically, making you appear more often in local listing search results. When the Google 3-pack is positioned it attracts 44% of the clicks, so businesses on it get a lot of traffic. This simply shows that local SEO needs to be implemented for business to succeed in the business world.
Adding a map to your website benefits the search engine by providing it with important information about your location. This will help rank your website higher in local search results. It also makes your business easily recognizable to users within your sector and locality.
It also increases your chances of featuring in the Google Local Pack – a Google section displaying critical local businesses for specific queries. This pack can hugely improve your website’s cash box traffic and, in addition, can alert many people to your existence.
Also, it is visible that you can show the reviews and ratings through Google Maps. Positive feedback is useful in building your credibility and in the ranking system because the search engine tends to favor businesses with good ratings. This will make it imperative to capture and display the customers’ experiences more so their feedback.
Customization And Integration Options
Google Maps allows businesses to change the map’s colors and markers to match their company brand. This sustains visuals and emphasizes the framework and other important objects, such as your business, parking, or attractions. It also makes the map more effective and informative, representing the brand.
It is very convenient to add basic business information, operational hours, phone numbers, and images right on the Google map. This delivers definitive information quickly to users and enhances interaction because users do not have to go outside the map to look for information relevant to what they are viewing. More specific features like Street View or 360° imagery provide additional value.
Still, Google Maps can be synchronized with Google My Business to maintain uniform service presence. This integration saves time in customer interactions and keeps your business information updated on the web.
Additional setting flexibility—custom overlays, geolocation, and routing out—is available for developers. These features are helpful to businesses like delivery companies or travel agencies, where client-specific mapping services may be required.
Mobile-Friendly And Responsive Design
Ensuring that your map is optimized for mobile devices and responsive seems paramount in the current world. Because most of the targeted users visit the websites on their smartphones, the map must be responsive. A responsive map enhances interaction with users by making it easier for them to find your location on almost any device.
Responsive maps adapt to different-sized screens, so you do not have to pin them or create a new one if you are using a smartphone. This is important because many people use their smartphones to find local businesses and may require directions at their fingertips. This capability makes in-person visits more possible and consequently increases traffic.
Responsive maps adapt many functionalities of the users’ touch screen devices such as touch gesture and location services to enable, for example, the touch gesture of zoom-in on maps. They improve customer experience and make people who may be interested in the products you sell visit your physical store.
Alternatives To Google Maps
Apple Maps is particularly beneficial for Apple software users because it is compatible with other products, such as Siri. Its constant updates and strong privacy policy make it increasingly beloved by iOS users. It is a reliable mapping application designed for the Apple environment.
Bing Maps provides high-altitude, bird’ s-eye view, and traffic monitoring features and is suitable for businesses that require accurate visuals. Its use in tandem with Microsoft’s range of services also makes it accessible to those already signed up to Microsoft for work and home use.
OpenStreetMap is a moldable open-source mapping platform that provides consistently, and free of charge maps which can be adjusted to respond to certain requirements. Features available for developers include real-time updating and interactivity. Here WeGo specializes in navigation using offline maps and public transport information around the world which is useful to travelers and any business with tourism interest.
Impact On Local SEO Rankings
Introducing Google maps on the web site has a profound positive effect on local SEO ranking factors. That is why, when you insert a map, you show search engines where your business is located so they can easily relate it to the location. This in turn gives your business an added edge in local search listings, or in other words Local SEO, so that customers looking to find your business can do so easily.
There is further integration and completeness with Google Business Profile linking the embedded map By connecting your map to Google My Business (GMB) You will also get even higher optimization. Google prefers precise and comprehensive business details in defining business rankings, and interconnected maps enhance your profile’s structure and flow. This alignment boosts your visibility to appear higher in local search queries.
In this case, users can ‘see’ that the site’s map exists somewhere and can be encouraged to look for it based on this notion, translating into an overall better CTR. Local consumers increase sales when they find a site with well-provided location information. These improved click-through rates benefit the user interface, search engine rankings, and user experience.
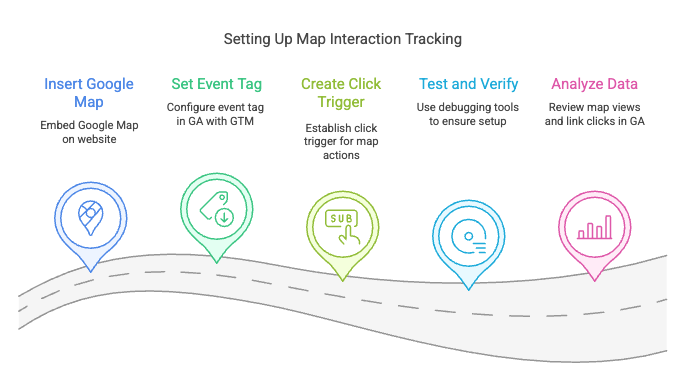
Analyzing How Embedded Maps Are Used
Google Map can be directly inserted on the business website; thus, they are provided with appropriate directions. If you want to set it up to use the interactions with the map as conversion events in GA, its setup can be achieved through Google Tag Manager.

Follow these steps:
- Set Event Tag: Set up an event tag in Google Analytics with GTM to maintain track points of interest EN clicks, zooms, and different material tasks.
- Create Click Trigger: Set up a click track in Google Tag Manager to filter URLs containing “www.google.com/maps” to correctly track changes in actions in maps.
- Test and Verify: Check you have properly set up in Google Tag Manager using its debugging tools. Always examine Google Analytics real-time reports to verify that events are recorded correctly and fix any problems.
After this setup, you can obtain information, including the total number of map views and link clicks. These tips will help you measure customer interactions and enhance the map’s positioning and execution on your site.
Improving System Efficiency And User Convenience
Just as it is with every addition to its site, one of the most important tips to consider when integrating Google Map is performance. This is important to guarantee that maps do not hinder page load speed while the extra features included are useful. That, in turn, improves website usability and helps avoid problems during its functioning.
To keep your pages performing well, here are several key strategies to implement when embedding Google Maps:
- Embed maps only when they add real value: Do not put maps into a work simply as a fancy. Make sure their presence enhances the site in some way; whether it be in the way the site looks, or in delivering location-based services that users need.
- Use a single embed code for multiple locations. This will eliminate the need to post one map for each location, which complicates the page load complexities with individual embed codes.
- Defer loading the Maps API with the async attribute: The Maps API call is then deferred, letting other elements on the page load in advance leading to better page load and performance times.
- Specify fixed dimensions for the map: Specify a fixed width and height for the map so that it does not change size after loading and completely adjusting to the map layout.
- Minimize custom map styles: Hence custom styles can slow down the loading of a page because they put extra load to the browser. It is advisable to refrain from using them or use them sparingly given that they are known to cause some slow down of the page loading rate.
If some users have difficulty using an embedded map, they can use a. This will eliminate an actual text-based address, and directions will be helpful. This will ensure that all users gain full access to the resources used.
Ensure The Security Of Your Google Maps Account
Google Map has to be secured when it is to be embedded into a website. In default, any map that you open is accessible to the public through the HTML of that given page. If you need to limit access, there are several options available:
- Embed the map on a page that requires authentication: You need to add the map to a part of your website that only authorized users can access. This ensures that only identified users can view the map’s content.
- Use the Google Maps Embed API with an HTTP referrer restriction: In order to protect your map from unauthorized use, set HTTP referer restriction to work with your API key on certain websites or domains.
- Load the map using the Google Maps JavaScript API: Do not use an iframe; include the map using the JavaScript API. This increases your maps’ security because it provides freedom to set users’ permissions.
Still for most of the website, these steps are not crucial. However, if the given map contains private data that consists, for example, of the location of some private property, then security measures have to be taken.
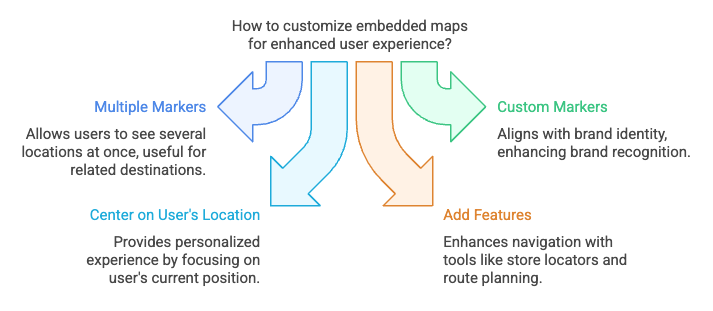
Enhance User Experience With Custom Embedded Maps
This makes placing the map on your site easy while giving you more opportunities to customize it. It has customizable settings, so you can tinker with the most suitable settings for your website and target market.

Here are a few additional options to consider:
- Embedding multiple location markers on a single map: This feature allows you to mark several locations on a single map. Users often need to evaluate all related destinations or businesses at once, so this feature is useful for presenting two or more branches or any place of interest.
- Using custom markers that align with your brand: We point out that map markers should match a business’ branding, colors, logos, or symbolic elements for an integrated branding experience. This approach builds brand recognition and makes the sites neater.
- Centering the map on the user’s location (requires extra coding): This feature allows the map to focus on the synchronous device’s current position. It requires further coding, but the end result is far more useful for the user: finding places that are more tailored to your preferences nearby.
- Enhancing the map with features like store locators and route planning: Additional features you can add to the map include the store locator and planning of routes. Many of these details assist in the determination of where users locate the nearest desired locations and the most efficient way to get there essentially enhancing the navigation.
There are numerous possibilities regarding how and what can be customized. Google Maps, especially the embedded ones, are quite malleable; changes, for instance, can be made later. First, include all the absolute necessities for a map, and then add features as they are developed for an improved viewer experience.
Resolving Everyday Technical Problems
Before concluding, it’s important to address some common issues you may encounter when embedding Google Maps:
- Map not loading: Observed that no code typo, your API should be active and you are using the right key in the midst of the staging. Sometimes the entire map fails to load or loads in a partial way, this is because it has reached its usage limit. This should be checked by analysing the Google Maps Platform metrics.
- Authentication Issues: A grey overlay usually implies an authentication issue. Common ones are an invalid API key or a mismatch in the domain of the referrer restriction. Always check these settings and ensure that you use the correct API key for your project.
- Map controls or markers missing: Make sure the required controls are not disabled during the embed URL, as per the example below, zoomControl=false. If custom markers do not show, the image path is wrong or not visible to the public.
- Incorrect map location or zoom level: Make sure to check the q and zoom parameters again in the link towards the embed code. You may also use the center field which helps to mention the number one place employing the latitude and longitude quantities.
If the problem still remains, you can read more about Maps Embed API or share your problem in the Google Maps Platform partners’ support group.
Conclusion
To have a Google Map in your website, type this in the search fields criteria of google maps, click ‘Share,’ followed by ‘Embedded map’ where you will copy the HTML iframes. Below is the code for the iframe, ensure you place it in the relevant page on your website and adjust the size to fit the design layout. If using some advanced features, ensure you are properly implementing your Google Maps API key. Lastly, put it into practice to confirm whether or not the map is integrated and operational on the site, contributes to easy site navigation, and forwards location centric data to the user.
FAQs
What are the essential steps to embed Google Maps on my website?
To embed a Google Map, open Google Maps and find your desired location. Click “Share,” then choose “Embed a map” to generate an HTML iframe code. Copy the iframe code and paste it into your website’s HTML where you want the map to appear. Adjust the map’s dimensions and zoom level within the iframe code to suit your layout and design preferences.
Can I customize the map before embedding it?
Yes, Google Maps allows you to customize the map’s zoom level, map type (such as satellite or terrain), and dimensions before embedding it. You can easily adjust these settings in the iframe code. For more advanced customizations, such as adding custom markers or overlays or changing the map’s appearance, you’ll need to use the Google Maps JavaScript API, which offers greater flexibility and interactivity.
How do I ensure the embedded Google Map is mobile-friendly?
To make the embedded Google Map mobile-friendly, you should adjust the iframe code to be responsive. Use CSS to set the iframe width to 100% and adjust the height using percentages or media queries. This will ensure the map resizes properly and fits well on different screen sizes, providing a seamless user experience across mobile devices, tablets, and desktops.
How do I remove or update an embedded Google Map on my website?
To remove an embedded map, simply delete the iframe code from your website’s HTML. To update the map, go to Google Maps, make any necessary changes (such as selecting a new location or adjusting settings), and generate a new iframe code. Replace the old iframe with the new code to update the map’s display, ensuring it fits your site’s design and layout.